Site homepages
Pages on our website can be divided into sub-sites (we just call them “sites” to make it easier), and each of these sites has a homepage. The content area includes a basic overview of the department and any other relevant information, as well as links to any sub-pages (as text links or using callout boxes). Site homepages can also have a sidebar navigation, which includes links to sub-pages.
What is a site?
Sites can be seen as complete websites that serve a distinct audience. Examples are Community Ed, the Women’s Resource Center, Veterinary Technology, and Financial Aid.
We use a multi-site WordPress installation, so we’re in the process of dividing the PCC website into distinct WordPress websites. This way, content editors only see their pages when they edit content, and it’s easy to designate a single site owner. Each site has a designated homepage.
Styling
Site homepages are just like regular content pages, but most of them include promotional information like introductory text and a large image, slideshow, or video. Images and slideshows can be full-width, or 50% width and floated to the right. Videos should be 50% and floated to the right.
Many site homepages have callout boxes that link to the site’s sub-pages. Some have a sidebar navigation (which links to sub-pages) and some do not. These pages also include contact information in the site title area.
Site homepages also have contact information below the site title, which doesn’t appear on the site’s sub-pages.
Responsive behavior
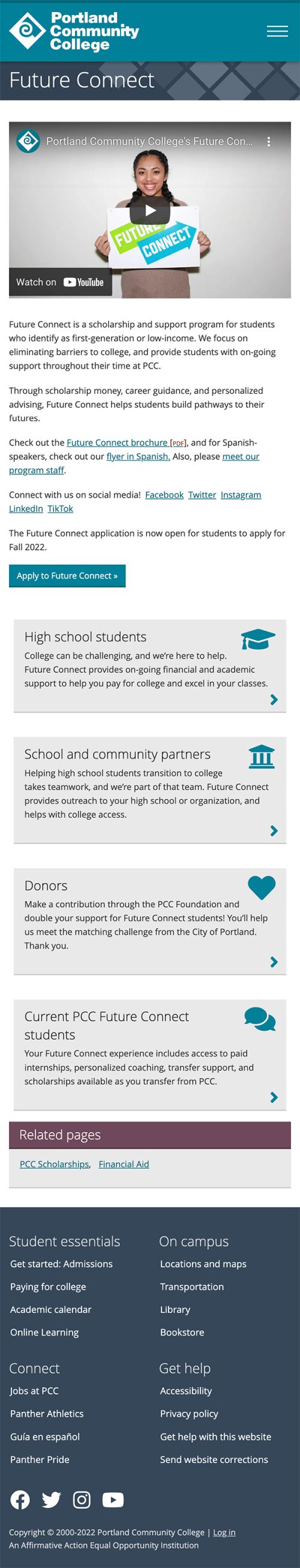
Site homepages don’t change drastically on small screens. Callout boxes (if present) stack vertically, and the sidebar moves below the other page content. No content is hidden when the screen size decreases (this is true across the entire website).
Development info
- WordPress: Turn the sidebar on or off when editing a page.
- Sidebar callouts are optional.
- Dreamweaver: Use the template property
Layoutto determine if the page has a sidebar or not.two-colincludes the sidebar.one-coldoesn’t include the sidebar.
Site homepage examples
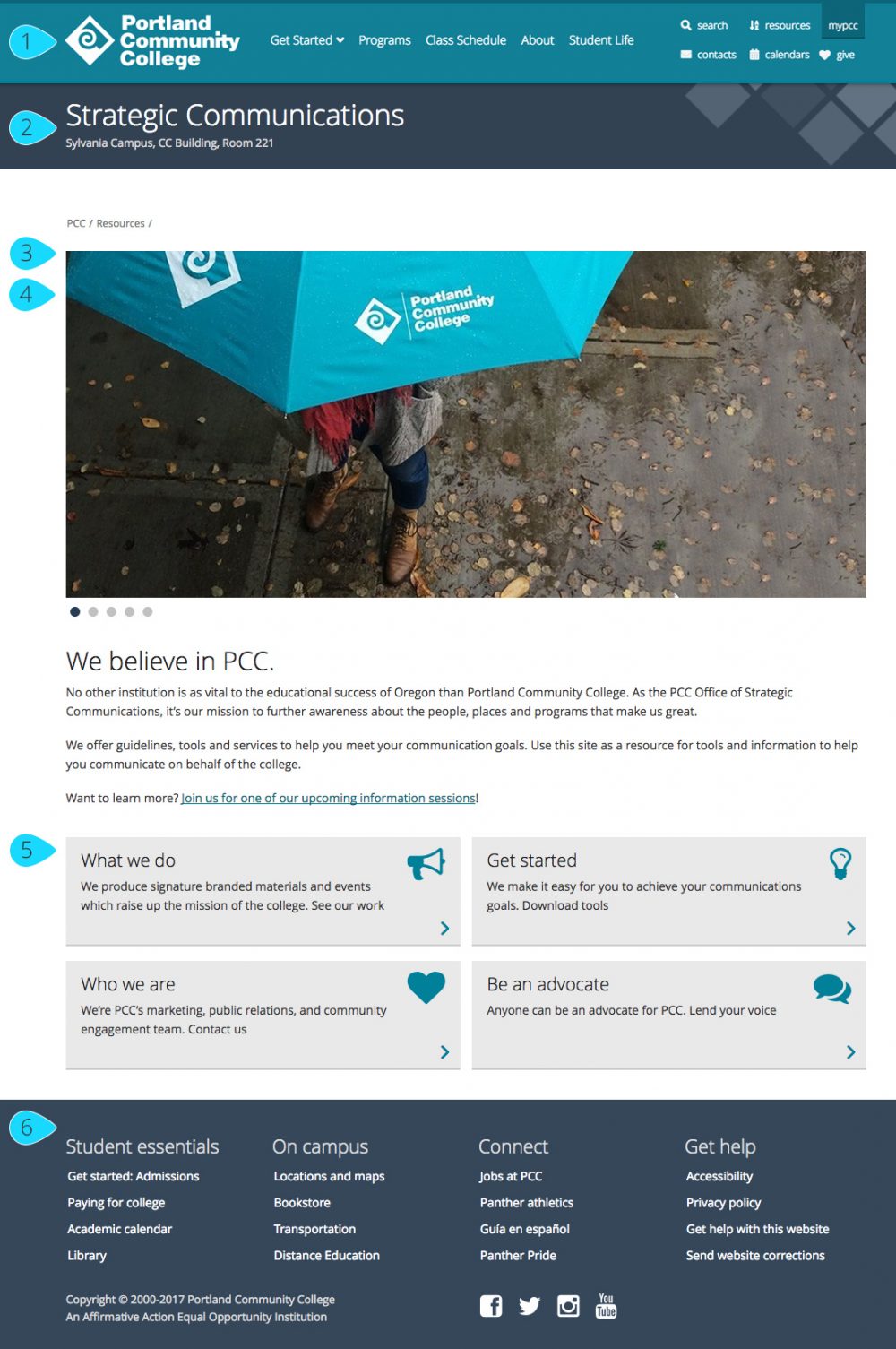
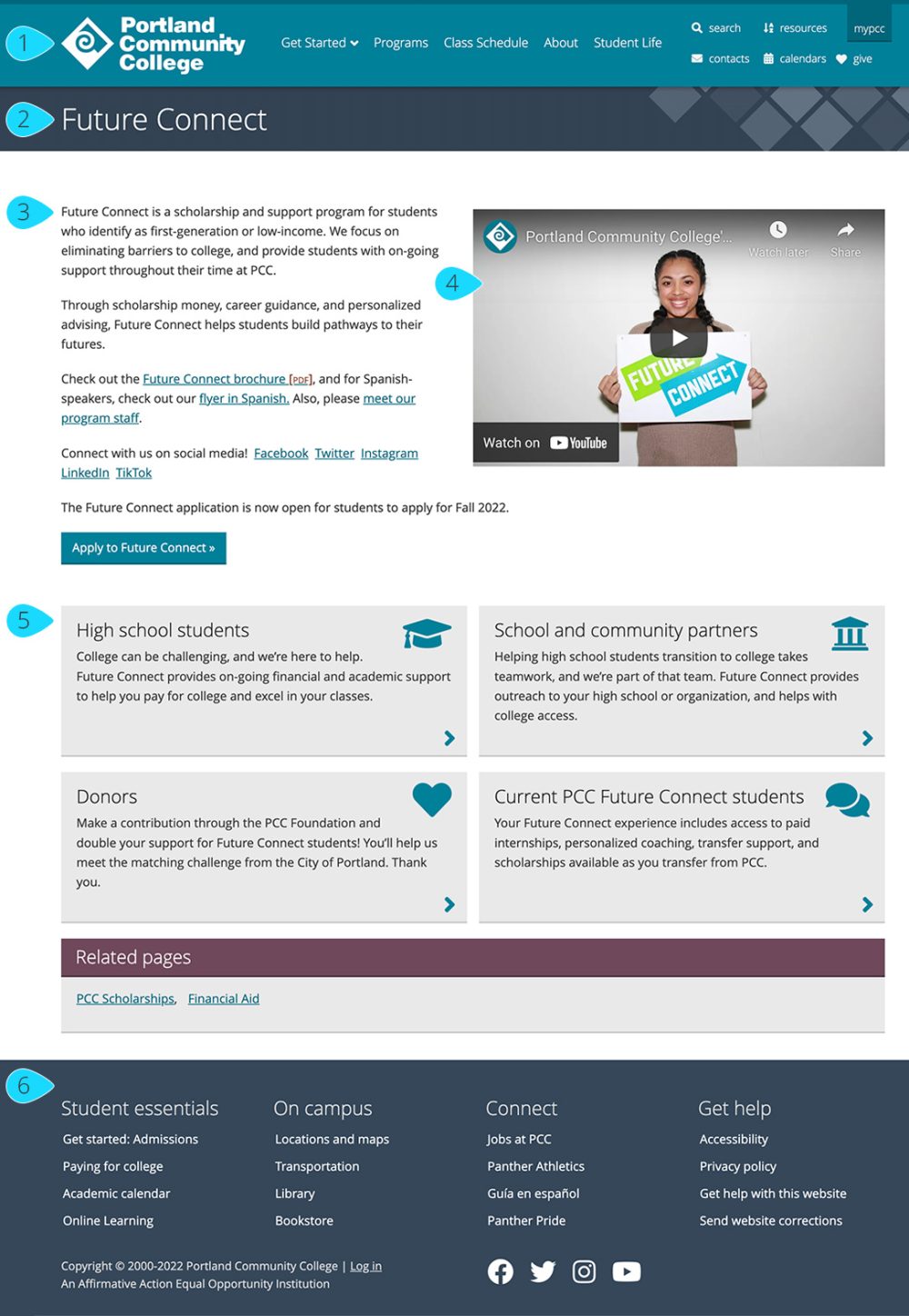
Numbered components
- header, global navigation
- site title with contact information
- content area
- The example below has callout boxes that function as the navigation instead of a sidebar.
- Another option is to have a sidebar navigation and no callout boxes in the content area.
- slideshow, photo, or video
- Usually 50% width and floated to the right, but can be full-width.
- info callouts in a gallery
- Link to main sub-pages – there shouldn’t be more than six.
- The callouts can include optional callout icons.
- footer
- Other:
- typography
- The page content area can include optional callouts – highlight, related, announcement, etc.
Desktop view

Phone view
See the desktop view for the number references.

100% width image