Closed program application steps pages
Closed program application pages are basic content pages that include a list of application steps for the specific program, along with other related information for getting started in the program.
Guidelines
Required closed program application steps page components:
- Intro paragraph
- Stay out of the weeds – limit it to 40-60 words and include:
- The number of students admitted and when.
- The approximate level of competitiveness.
- Basics of what the program is looking for in an applicant.
- The gist of the selection process (lottery? point system? waiting list?).
- On a new line, list the awards that require an application (if not all do).
- On a new line, provide the advisor contact and info session link (if applicable).
- Stay out of the weeds – limit it to 40-60 words and include:
- Numbered application steps – they must represent user action and start with a verb if possible (if it doesn’t sound awkward or make the header too long).
- Step 1: Apply to PCC (full width)
- Step 2: Take prerequisites (share width with timeline)
- Steps 3 to ?: The specific steps for this program (e.g. interviews, references, essays, application link, medical certificates, etc.)
- Step Z: The last step is always the last step the user takes before being considered (e.g. submit the application or complete the interview).
- Timeline
- The timeline should be adjacent to the prerequisites.
- Include the application’s opening and deadline dates for the next few cohorts (use approximate dates if the specific date is not yet known, e.g. “May 2023”).
- Post-application information
- Describe when you’ll hear back.
- Describe how to re-apply (if needed).
- Provide details about how applicants are selected (if it couldn’t be covered in the intro paragraph).
Styling
Closed program application step pages resemble content pages, but have required content and components (see above).
Responsive behavior
These pages don’t change drastically on small screens. No content is hidden when the screen size decreases (this is true across the entire website).
Development info
- See lists – central steps.
- See Spaces for how to set up a WordPress program site.
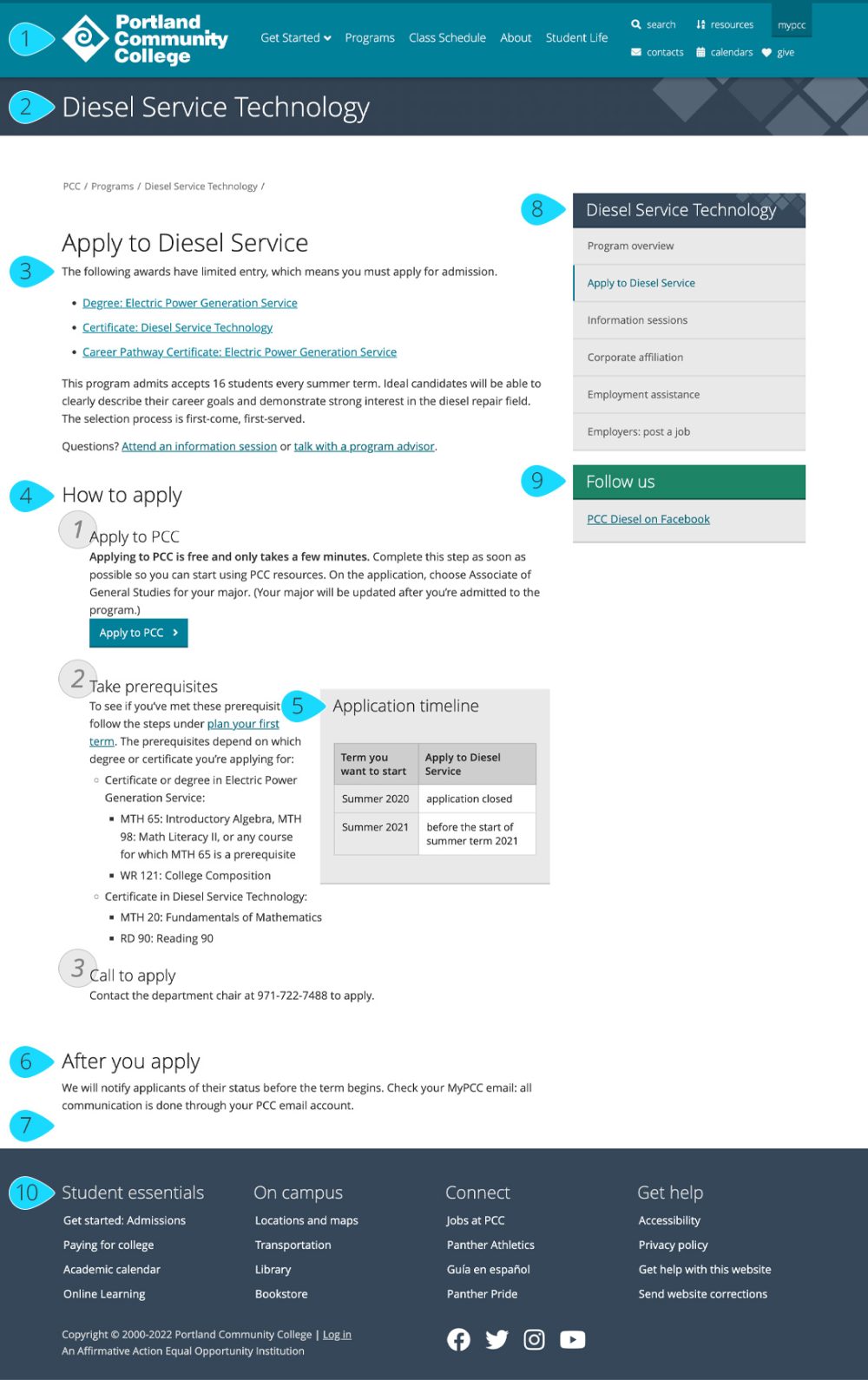
Closed program application steps page example
Numbered components
- header, global navigation
- site title
- short intro paragraph
- numbered steps to apply
- timeline
- after you apply