Content pages
All other pages on the website use one of the content page layouts – either with a sidebar or with full-width content.
Styling
Most pages on the website are content pages. For this reason, these pages have a clean, simple layout. Pages with siblings can have a sidebar, which appears on the right side of the screen. Content can also stretch to 100% the width of the 1000px wide content area.
The site title appears in the dark blue bar below the header, and the page title appears at the top of the white content area, below the breadcrumbs.
Responsive behavior
Content pages don’t change drastically on small screens. Callout boxes (if present) stack vertically, and the sidebar moves below the other page content. No content is hidden when the screen size decreases (this is true across the entire website).
Development info
- WordPress: Turn the sidebar on or off when editing a page.
- Sidebar callouts are optional.
- Dreamweaver: Use the template property
Layoutto determine if the page has a sidebar or not.two-colincludes the sidebar.one-coldoesn’t include the sidebar.
Content page examples
Numbered components
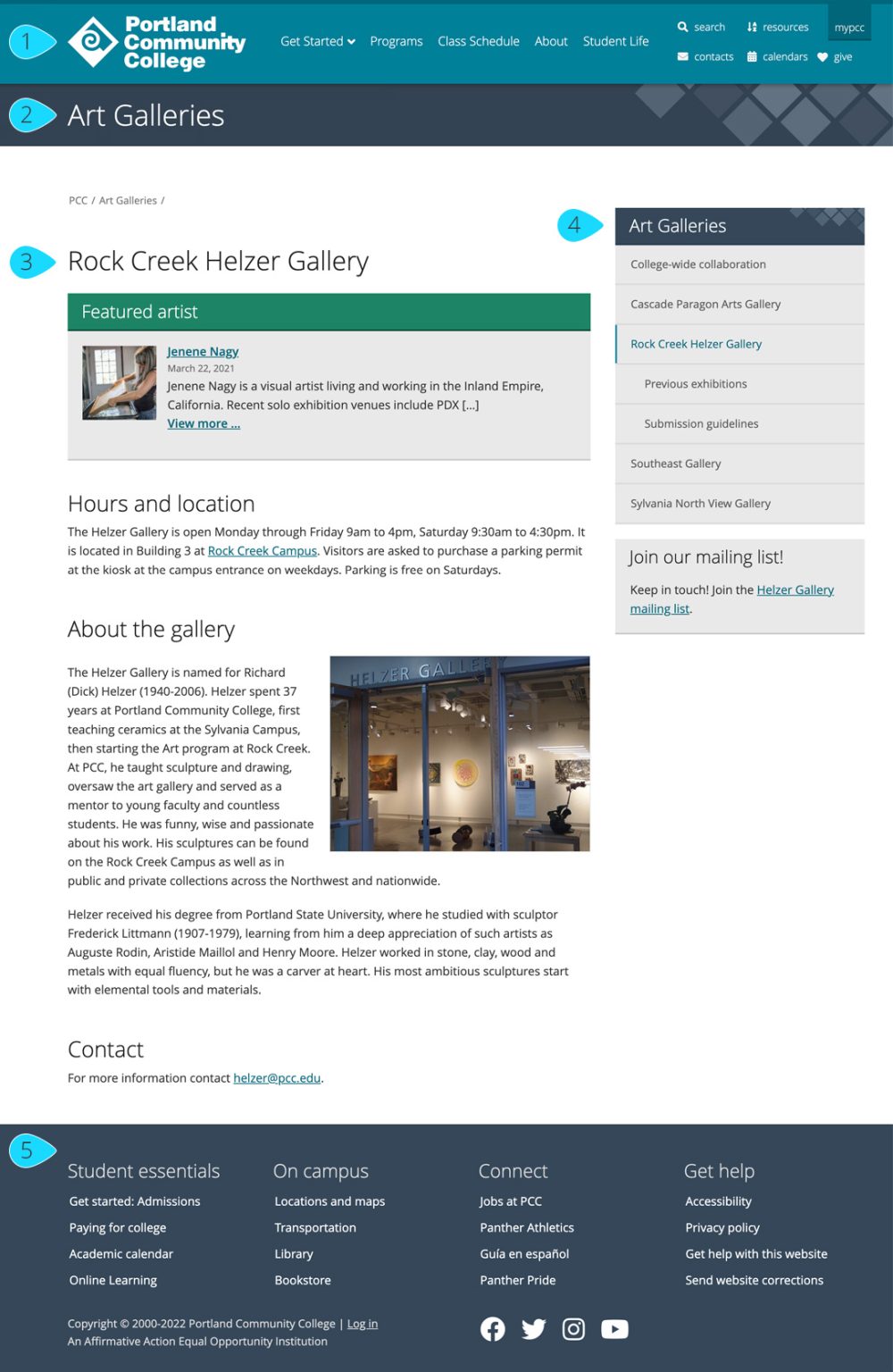
Sidebar layout
- header, global navigation
- site title
- content area, including breadcrumbs above the content
- sidebar navigation
- Can include one or two callouts below the navigation.
- footer
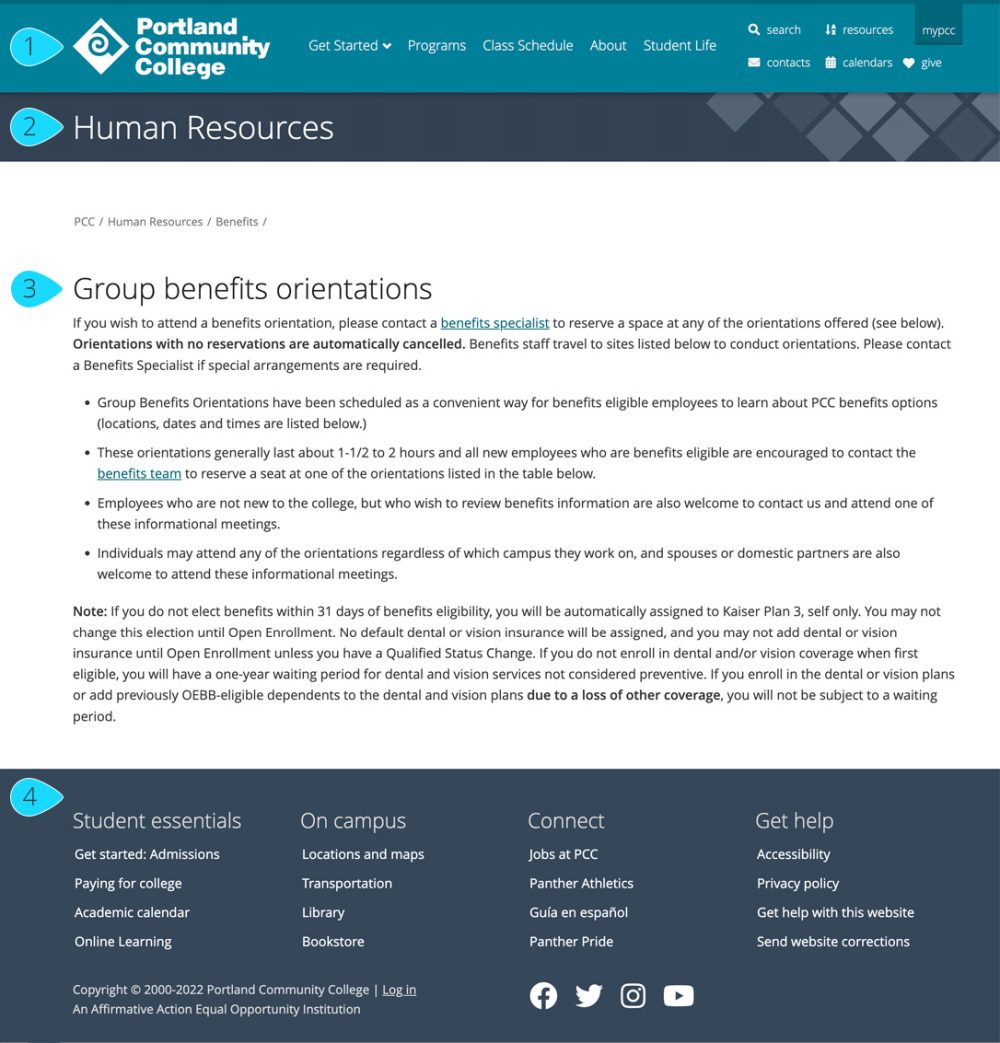
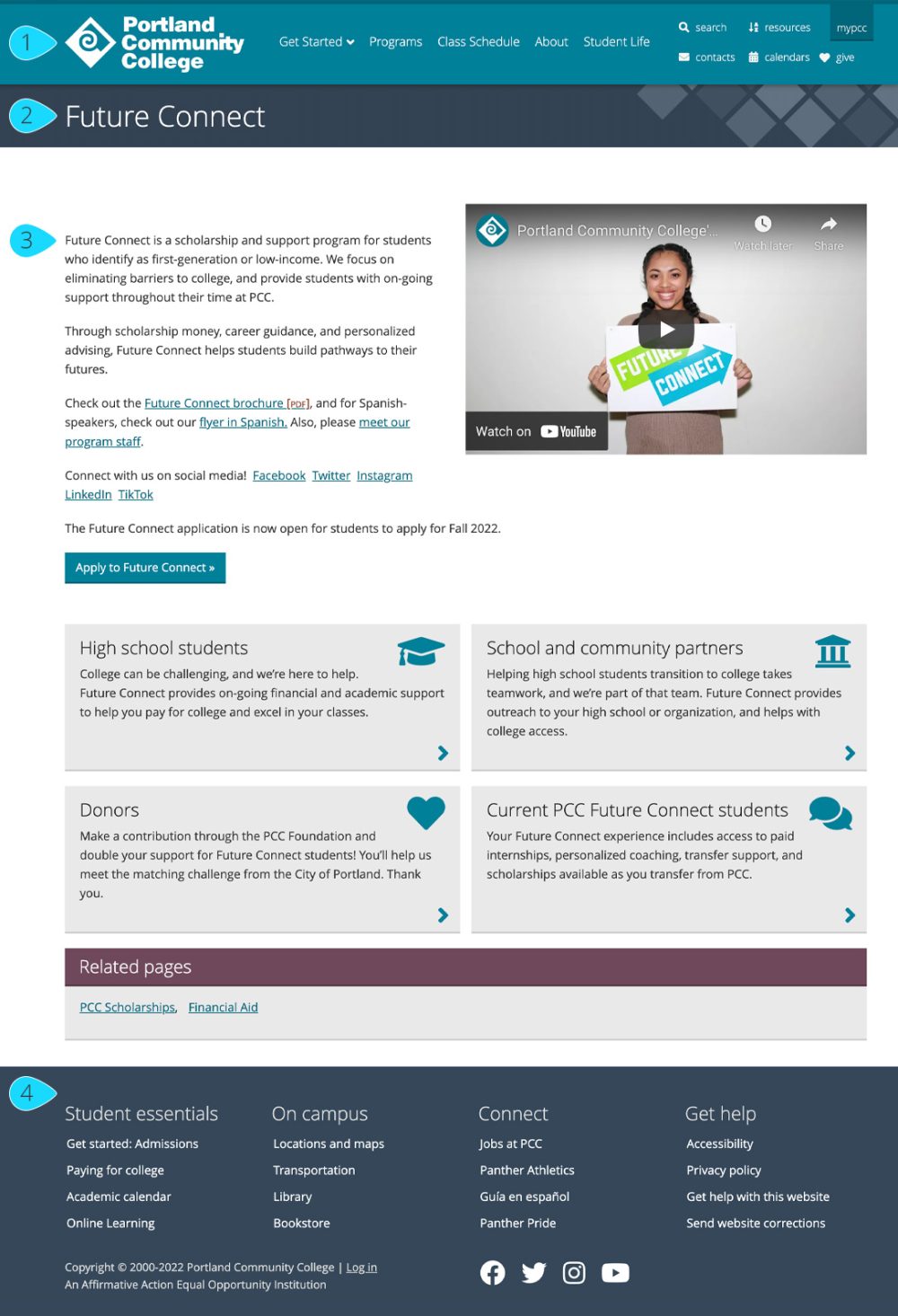
Full-width layout
- header, global navigation
- site title
- content area, including breadcrumbs above the content
- footer
Other
- typography
- any type of media
- any other component
Sidebar

Full-width

Full width – plain text