Global header
The global header appears (and remains the same) on all pages. It brands the page as belonging to PCC and provides top-level navigation for the website.
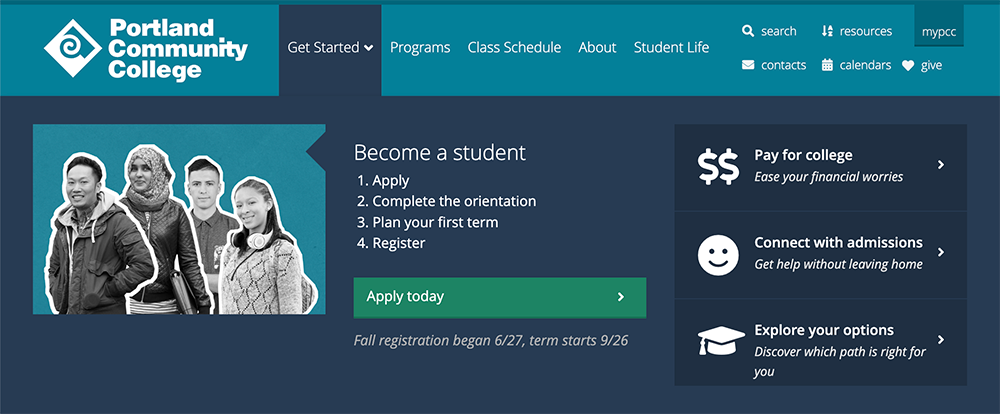
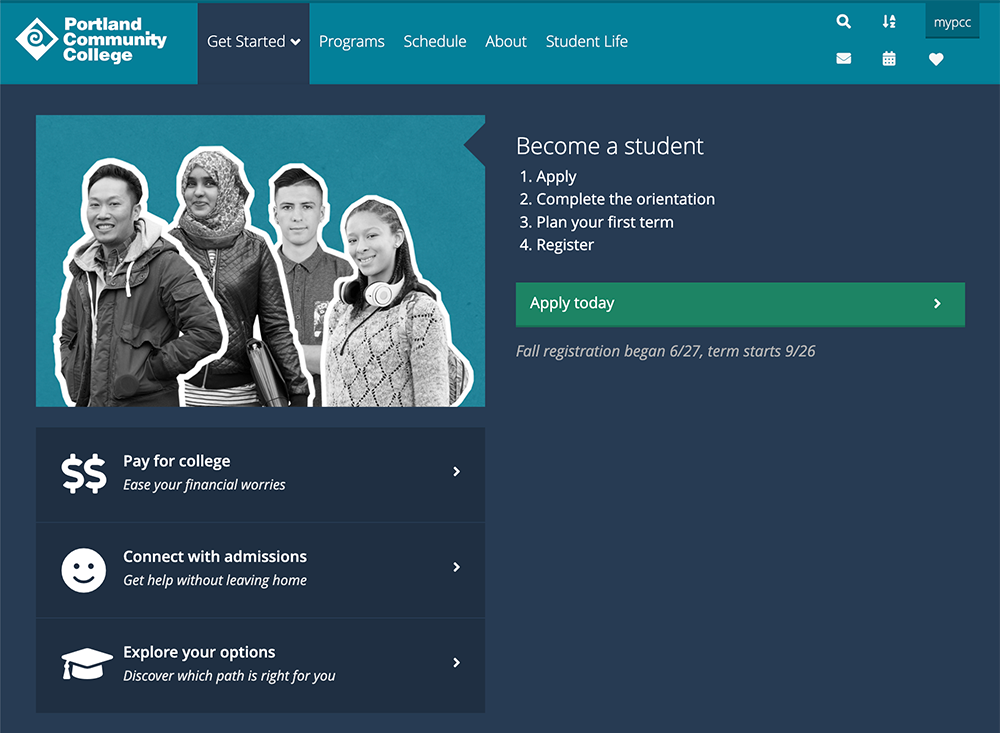
The left side of the header includes the PCC logo, which links back to the pcc.edu homepage. The right side of the header includes the global navigation, which is divided into main and helper groups of links. The Get Started link opens into the mega menu, which displays important information about enrolling at PCC. The link to MyPCC is highlighted – it’s the most heavily-used link on the website and needs to be obvious at a glance.
Links in the main and helper navigation menus were carefully considered to determine inclusion, importance, and placement. Any changes to the global header and navigation menus must be vetted through the PCC Web Team and other stakeholders.
Styling
The global header is PCC turquoise, which adds school spirit and puts PCC’s brand identity front and center. The logo and navigation links are white to help the header visually separate from the dark content area text. The turquoise color is dark enough for the white text to be fully accessible.
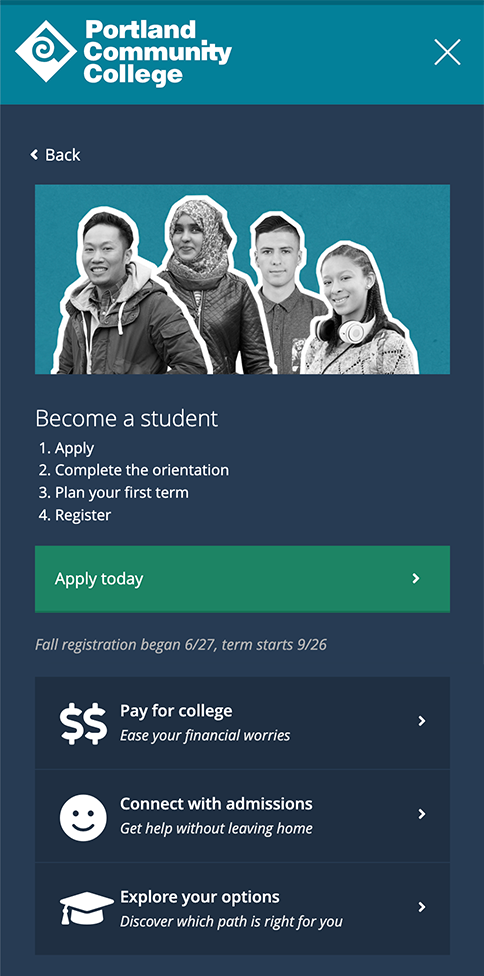
The mega menu has multiple columns, each displaying important information for people looking to get started at PCC. It opens below the Get Started link, and has a dark blue background. A slick opening animation helps add visual interest and makes the site feel more modern.
The high-traffic MyPCC link is highlighted using a darker turquoise background to make it look more like a button. The link is also given optimum placement for visibility in the upper right corner of all pages.
The header is 100% the width of the screen on the homepage and a maximum of 1000px on all other pages (the homepage uses a full-screen layout, unlike other pages on the site).
Responsive behavior
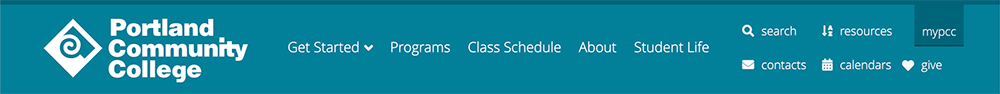
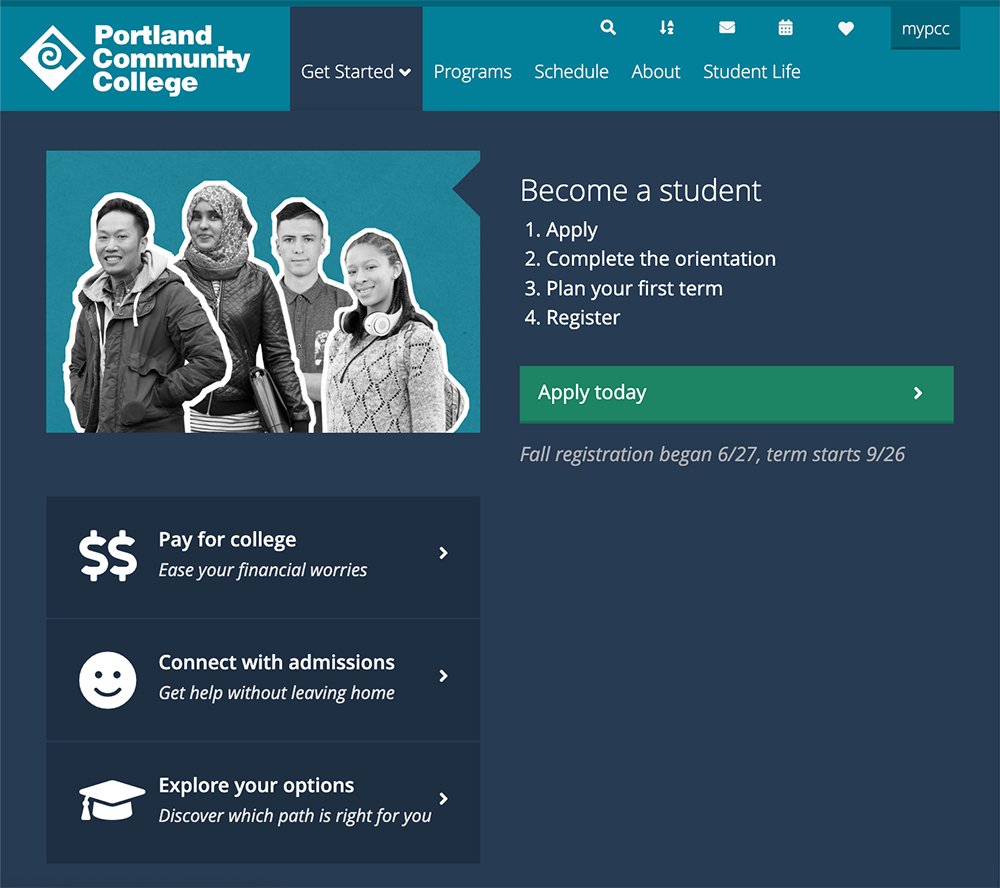
The helper navigation items have accompanying icons on large screens, and only the icons (with hidden accessible text) appear on medium screens. There are no icons on small screens.
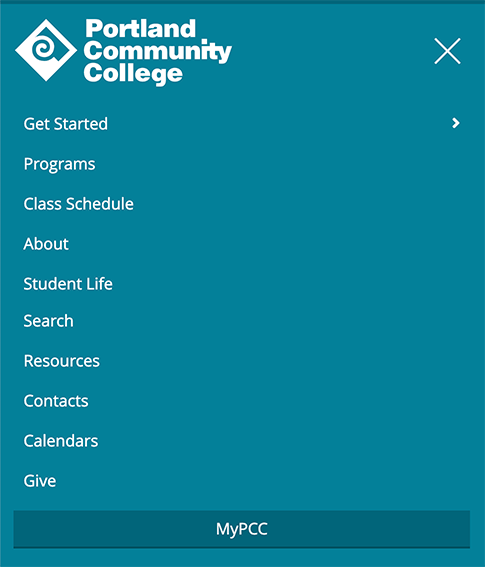
On small screens, the navigation condenses to a hamburger menu icon to the right of the logo. When expanded, the navigation items appear below the header. None of the items have icons. When you tap the hamburger icon, it animates into an X, and the menu opens smoothly.
The mega menu has three columns on large screens, two on medium screens, and one on small screens.
Development info
- Stylesheet locations:
/_source/styles/layout/_header.scss,/_source/styles/layout/_megamenu.scss, and/_source/styles/layout/_navigation.scss - The global header is part of the main PCC template and doesn’t need to be altered on a page-by-page basis.
- To update the mega menu content, edit the file at
/_source/scripts/content/megamenu.html
Global header examples
Desktop view


Tablet view




Phone view