Global navigation
The global navigation appears (and is the same) on all pages. It includes:
- The PCC logo, which links back to the homepage.
- The main navigation, which links to the top-level pages in the site hierarchy and includes the mega menu.
- The helper navigation, which links to other key pages on the site.
Links in the main and helper navigation menus were carefully considered to determine inclusion, importance, and placement. Any changes to the global header and navigation menus must be vetted through the PCC Web Team and other stakeholders.
Styling
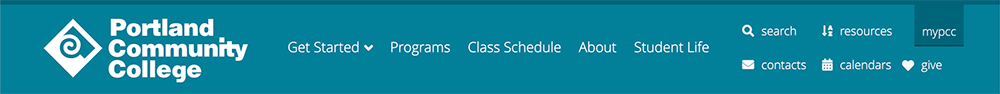
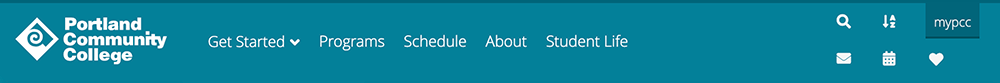
The header is turquoise with white text links.
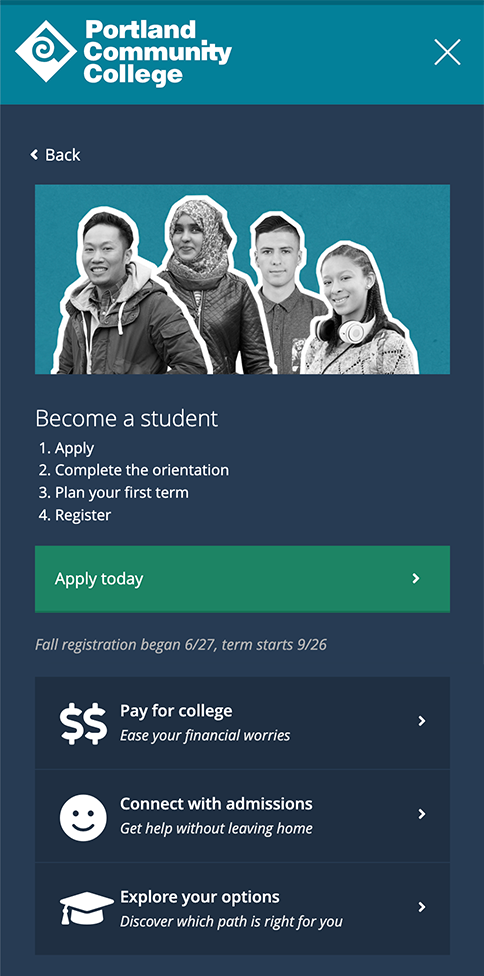
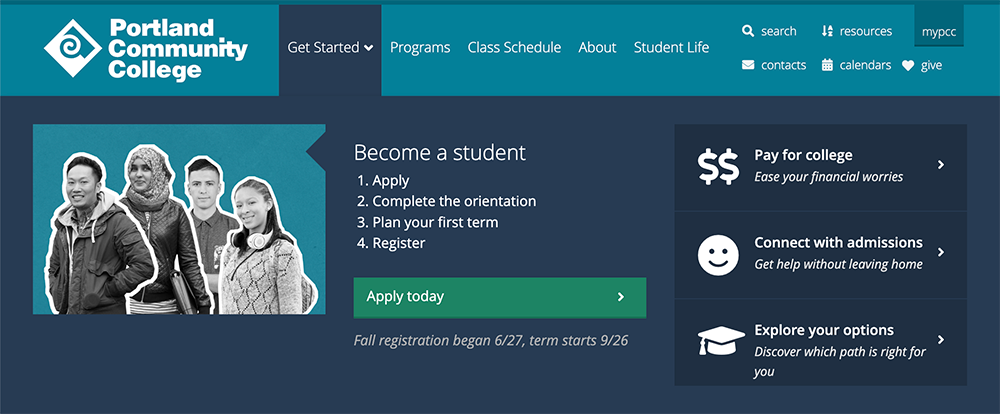
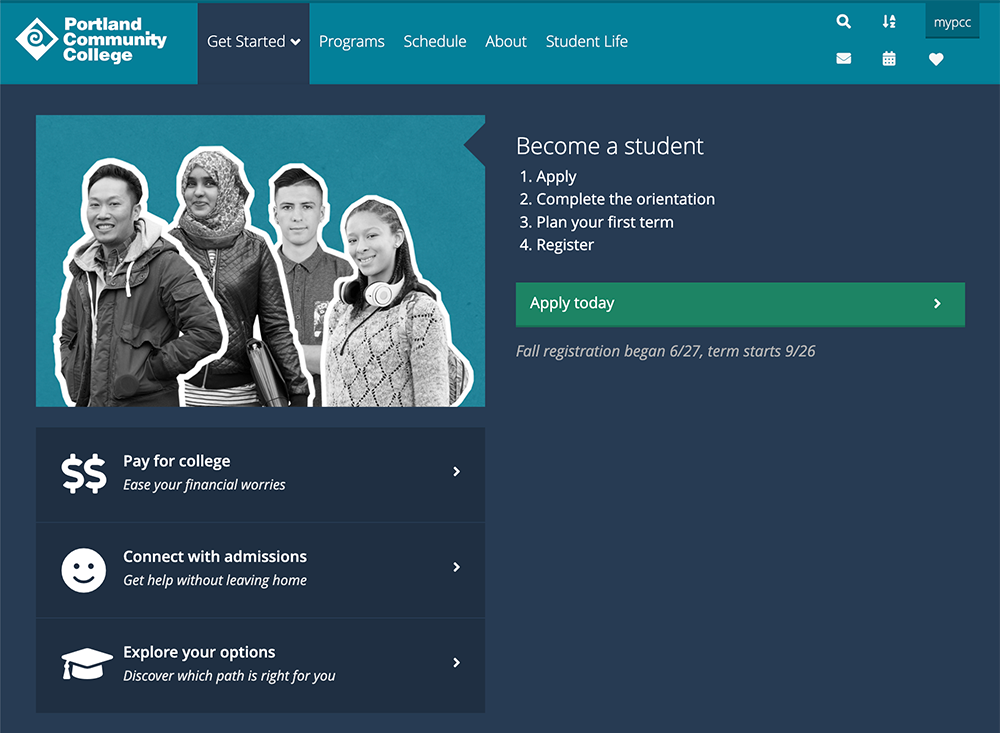
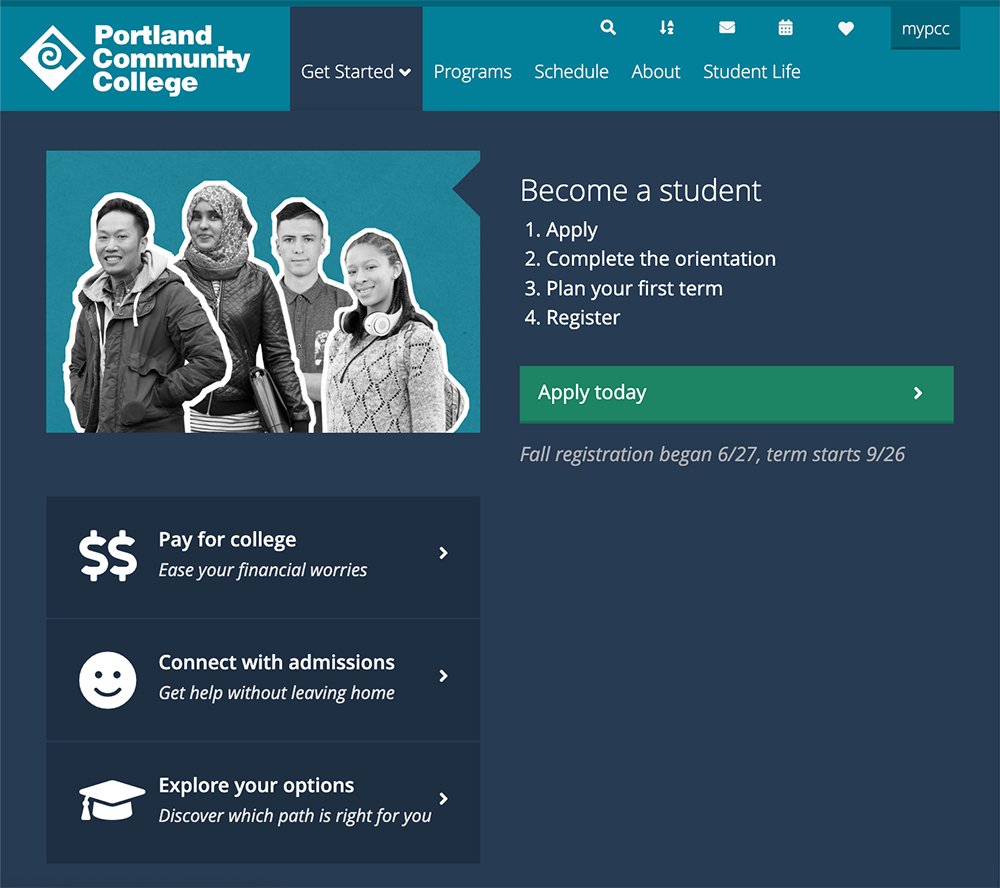
The mega menu has multiple columns, each displaying important information for people looking to get started at PCC. It opens below the Get Started link, and has a dark blue background. A slick opening animation helps add visual interest and makes the site feel more modern.
The high-traffic MyPCC link is highlighted using a darker turquoise background to make it look more like a button. The link is also given optimum placement for visibility in the upper right corner of all pages.
Responsive behavior
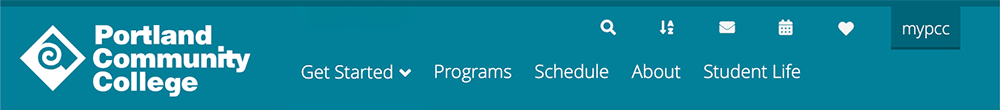
The helper navigation items have accompanying icons on large screens, and only the icons (with hidden accessible text) appear on medium screens.
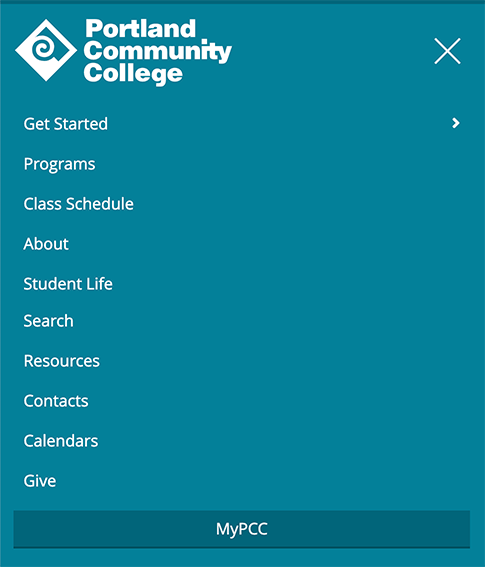
On small screens, the navigation condenses to a hamburger menu icon to the right of the logo. When expanded, the navigation items appear below the header. None of the items have icons. When you tap the hamburger icon, it animates into an X, and the menu opens smoothly.
The mega menu has three columns on large screens, two on medium screens, and one on small screens.
Development info
- Stylesheet locations:
/_source/styles/layout/_header.scss,/_source/styles/layout/_megamenu.scss, and/_source/styles/layout/_navigation.scss - Same across all template variations.
- To update the mega menu content, edit the file at
/_source/scripts/content/megamenu.html
Global navigation examples
Desktop view


Tablet view




Phone view