Program homepages
Program homepages are similar to content pages but have a few required components.
Guidelines
Required program homepage components:
- Contact information or link to a contact page in the site title area.
- A full-width hero image (see description of the types of images that should be used below).
- Content: There are three required headings followed by succinct, preferably short paragraphs or bulleted lists. In addition to the required content, programs can include a basic description of the program and a callout with timely or accreditation information if necessary. Required headings:
- Why study [program] at PCC?
- What will you learn?
- What will you do?
- (optional) Who will hire you?
- A callout with official salary information from the state.
- Generated from the programs database:
- A table showing the degrees and certificates available and general information about them.
- A list of locations with icons.
- A callout with links to the class schedule and catalog.
- Next steps info (how to apply to PCC and a link to the program application page when applicable).
- Get more info links (optional information sessions, connect with a program advisor, plan how to pay).
- Three related programs (determined by the program and Marketing) and a link to all programs.
Hero images
- Must be horizontal and cropped to 1000 x 563px.
- Require signed media release forms from all identifiable students.
- Ideal photo content:
- Shows PCC students actively engaged in the typical learning environment for the program.
- Allows prospective students to picture themselves in the program.
- Accurately represents our student population.
Additional photos, such as student work samples, can be incorporated into other places on the program site.
Styling
Program homepages resemble site homepages, but have required content and components (see above).
Responsive behavior
Program homepages don’t change drastically on small screens. No content is hidden when the screen size decreases (this is true across the entire website).
Development info
- See Spaces for how to set up a WordPress program site.
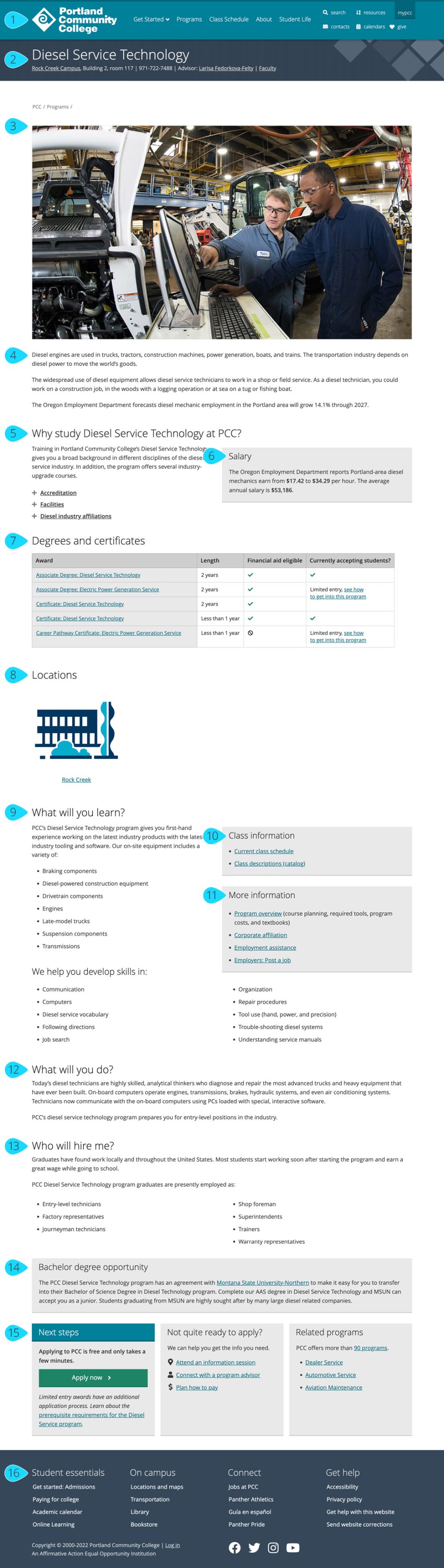
Program homepage example
Numbered components
- header, global navigation
- site title
- hero image
- content area
- “Why study [program] at PCC?” (required heading)
- official salary information from the state in an info callout
- degrees and certificates table
- list of locations with icons
- “What will you learn?” (required heading)
- class information (class schedule and catalog links)
- (optional) more information callout that links to sub-pages, news stories, advising guides, etc.
- “What will you do?” (required heading)
- (optional) “Who will hire me?”
- (optional) transfer or placement testing information in an info callout
- next steps action callout, more info links, related programs links
- footer
- Other: