Program award pages
Program award pages have content that is mostly automatically generated. They include a similar hero image and next steps section to program homepages.
Guidelines
Required program award pages components:
- The award name in the following format:
- aas-shortname (for AAS degrees)
- cert2-shortname (for 2-year certs)
- cert1-shortname (for 1-year certs)
- cert-shortname (for less than 1-year certs)
- pathway-shortname (for career pathways)
- focus-shortname (for focus awards)
- A large hero image showing the particular award.
- Generated from the programs database:
- A callout with links to the class schedule and catalog (in the sidebar).
- A table showing the award’s details.
- The locations where you can earn the award, with icons.
- A list of required classes (pulled from the catalog).
- Next steps that are similar to those on program homepages but exclude the related programs.
Styling
Program award pages resemble content pages, but have required content and components (see above).
Responsive behavior
Program homepages don’t change drastically on small screens. No content is hidden when the screen size decreases (this is true across the entire website).
Development info
- See Spaces for how to set up a WordPress program site.
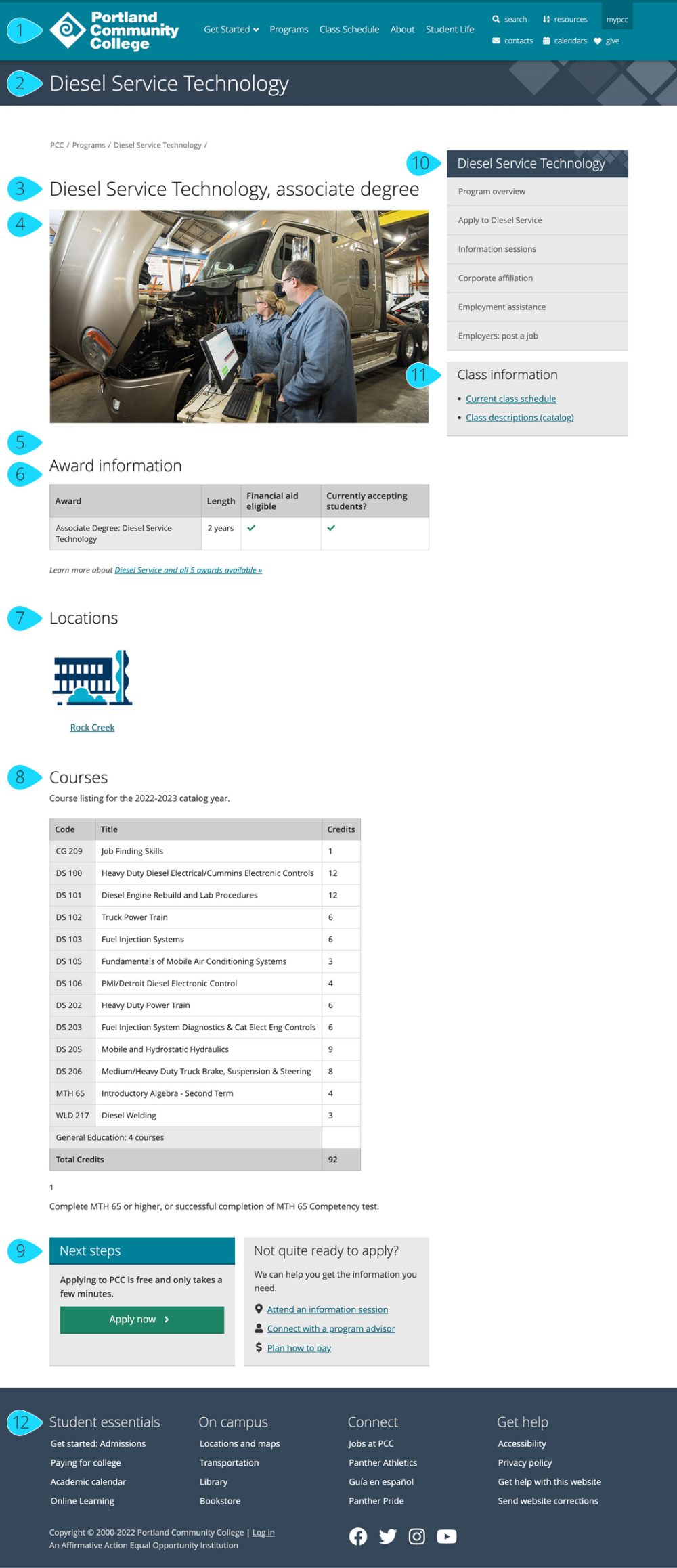
Program award page example
Numbered components
- header, global navigation
- site title
- award name
- hero photo showing the specific award
- content area – can include an optional description of the specific award and a callout with timely information, if necessary.
- award table showing only the specific award
- list of locations with icons
- list of courses
- next steps action callout, more info links
- sidebar
- class information
- Any (optional) other callouts added to the sidebar will appear below the class information.
- footer
- Other: