Homepage typography
Typography on the homepage is generally the same as typography on the rest of the website, with a minor difference for headings and a new type of list style.
Guidelines
Use good writing for the web practices. Most homepage copy changes need to go through Marketing.
Styling
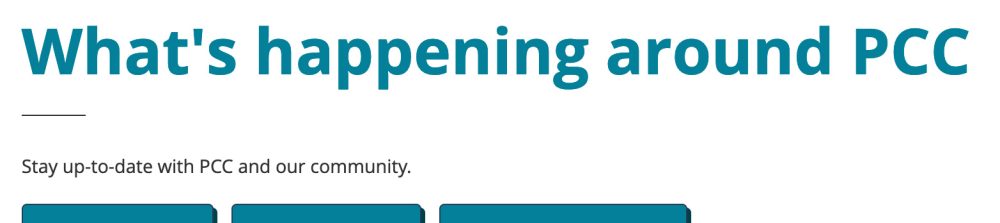
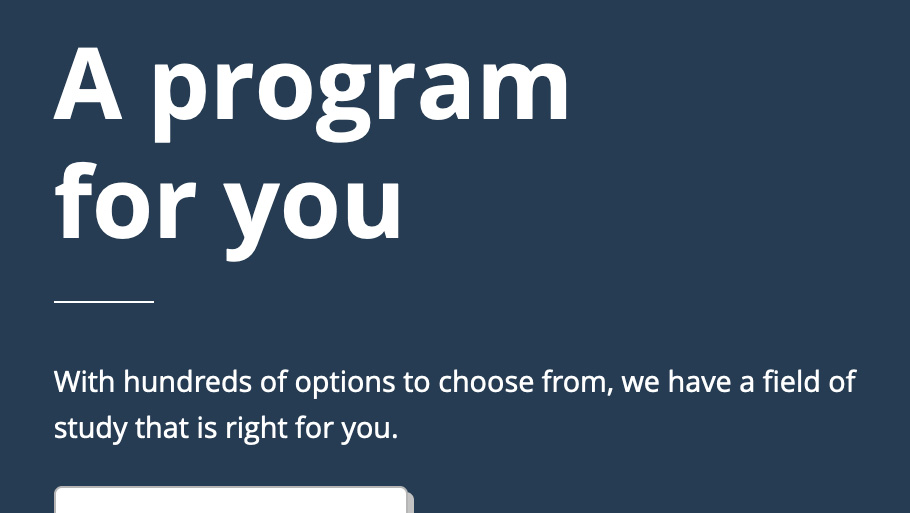
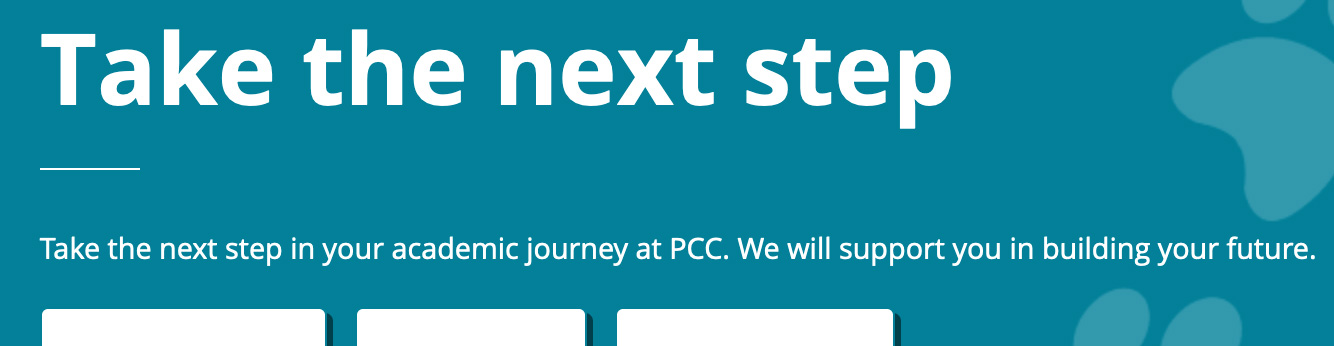
Headings: Instead of Open Sans Light, used for headings on the rest of the website, the homepage uses the bold version. The headings are also teal instead of black, and have a short and thin horizontal line a handful of pixels below the text.
- Open Sans Bold, designed by Steve Matteson. Apache License, version 2.0
- Color: #008099 (
$teal)- Headings in navy and teal sections are #fff (white) – see background elements.
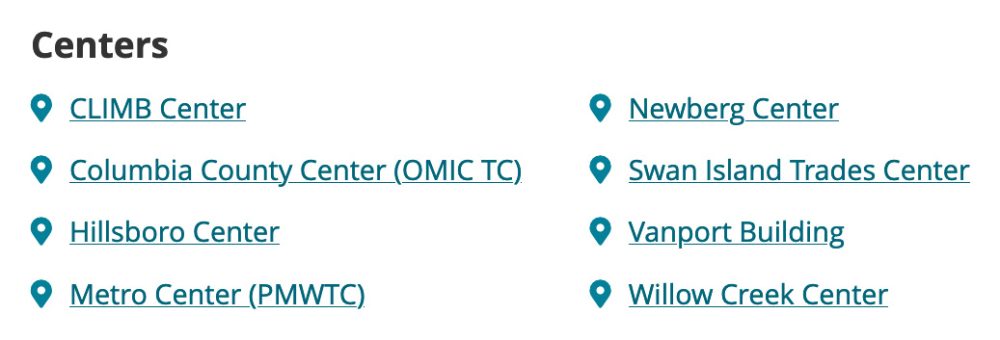
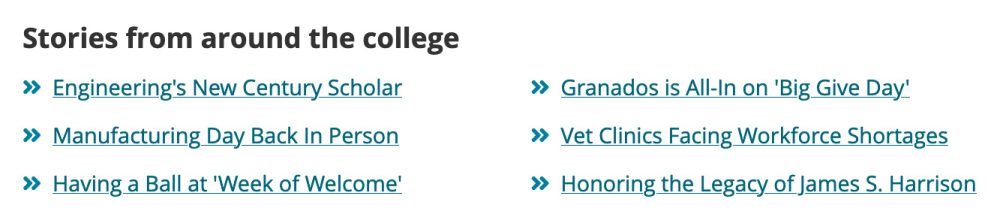
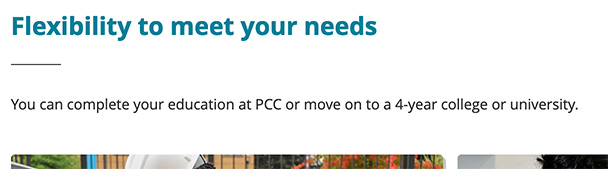
- Sub-headings for homepage lists (centers and stories) are still #333 (
$dark-gray).
- Size: 49.4 computed (main headings), 24.7px (sub-headings)
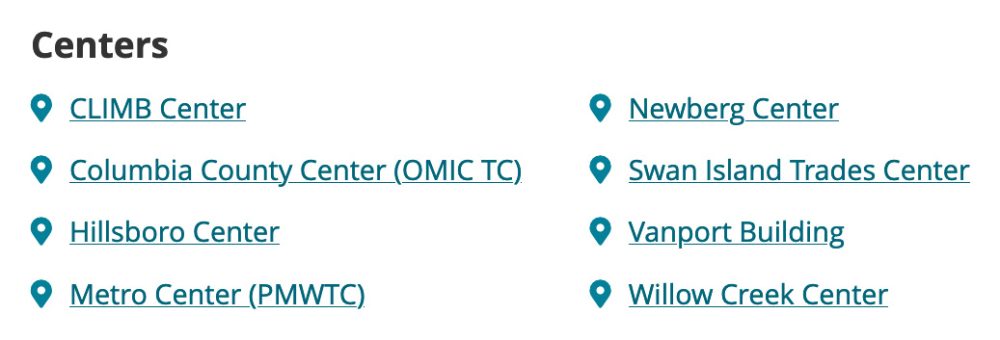
Lists: There are a few places on the homepage that use lists with icons instead of bullet points (the list of centers in the locations section and the “stories from around the college” in the news section. The centers use map marker icons and the stories use double carrot icons.
Responsive behavior
No change.
Development info
- Stylesheet location:
/_source/styles/homepage/_typography.scss - The lists are built using
<ul class="no-bullets">with a few extra styles.
Homepage typography examples
Main headings



Sub-headings


Lists