Homepage photo collage
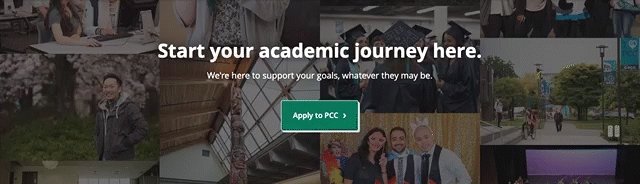
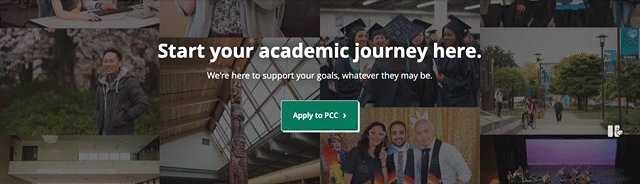
The very top of the homepage has an animated photo collage, overlaid with an intro blurb and apply button. The goal is to give a quick intro to PCC through imagery, to show that PCC will meet people where they are (that they belong), and to give people a chance to apply if that is their goal.
Guidelines
The homepage committee will have a quarterly review of the collage images, and choose new images as needed. Images should:
- Be fun and inviting.
- Show a variety of subject matter (campuses, people, activities, etc.) with equal representation for all four campuses.
- Include at least one image of Poppie the Panther.
- Accurately represent our college community.
- Be high quality and use a variety of colors and compositions.
- Show timely and seasonal imagery if possible.
- Avoid triggering topics and stock photography.
Styling
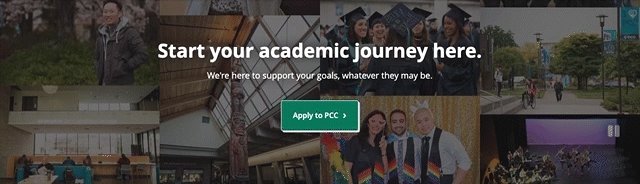
Collage: The collage has columns of images that scroll at slightly different speeds, encouraging people to wait and see the rest of the images. The images themselves show campuses, people, and activities to help paint a general picture of what PCC is like. The collage has a slight dark overlay to make it less overwhelming behind the intro text and button.
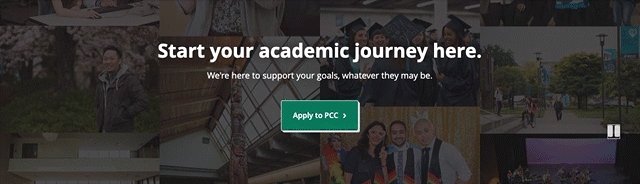
Animation: The animation includes a pause button for those that need less motion. If you pause the animation, the images stop moving. If you then play the animation, the collage fades out and back in to prevent flashing images.
Intro text and apply button: The intro text is large and eye-catching. Both sentences should fit on one line on standard desktop screens. The button is green to draw attention to it and set it apart from the other buttons on the page.
Responsive behavior
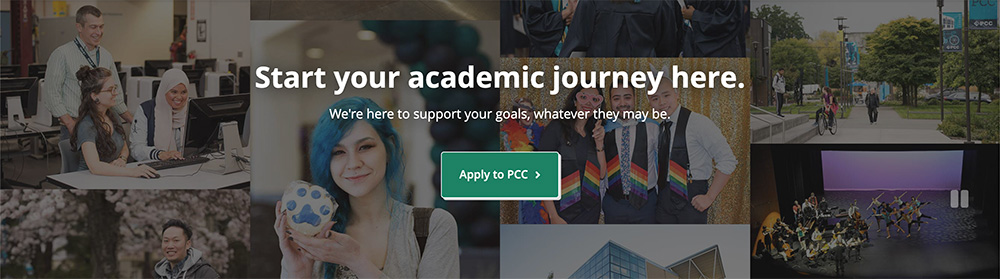
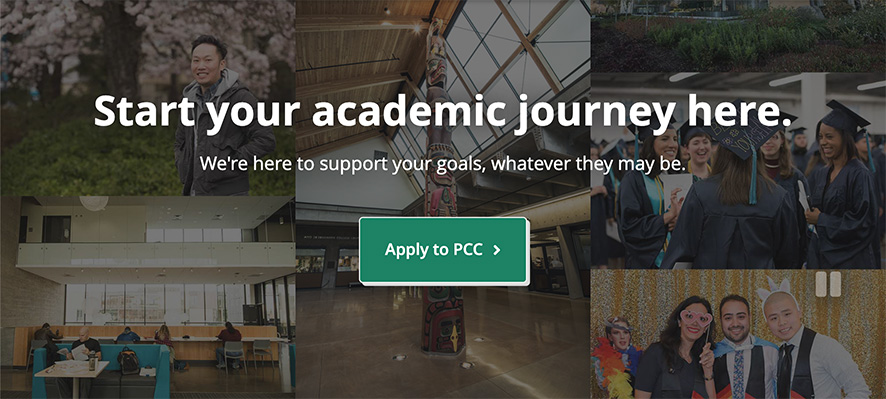
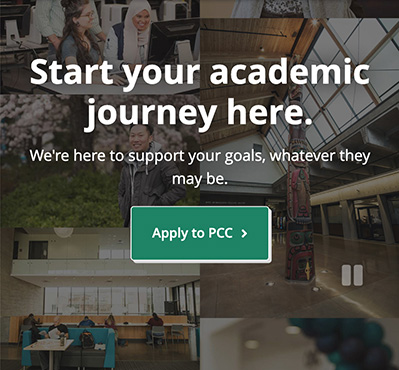
On large screens there are four columns of images, on medium screens there are three columns, and on small screens there are two columns.
Development info
- Stylesheet location:
/_source/styles/homepage/_photo-collage.scss - Images: Strips of images that scroll together, reducing the total number of images the page has to load.
- The individual images don’t have alt text. Instead, the entire photo collage has a general description of what the images are supposed to convey: “Collage of photos from all around the college. Includes images of architecture, student groups, and events.”
- Intro text and apply link: Hardcoded on the page.
Homepage photo collage examples
Desktop view

Tablet view

Phone view

Animation