Homepage events
We use this section to highlight events that are pertinent to a college-wide audience. The goal is to show what is happening at PCC and provide ways for people to get involved with PCC and its people. We rotate through events from all campuses, and about a variety of topics. Each item points to its listing in the PCC event calendar or signature event page.
Guidelines
- When choosing events to promote:
- Choose events from a variety of topics and rotate through campuses so equal weight is given to them.
- Choose events that are at least a week in the future so we don’t have to update the section mid-week.
- Titles should preferably fit on one line.
- Include the full campus name in the location, not just the abbreviation. Room numbers or more specific locations are supported.
- If the event runs for more than one day, just list the first day on the homepage and include the full day and time span on the event’s detail page.
- Don’t promote events that:
- Are limited to a specific audience.
- Aren’t open to the public.
- Have a prolonged duration, like an entire term.
Styling
There are always three events, or we can remove the section if there are no events to show. A “see all events” button above the section directs readers to the PCC event calendar. Each event includes the month, day, time span, location, title, and a link to the event’s detail page. Events have categories, the event’s category is included as an icon as part of the event box background (one is also shown even if the event has multiple categories).
Responsive behavior
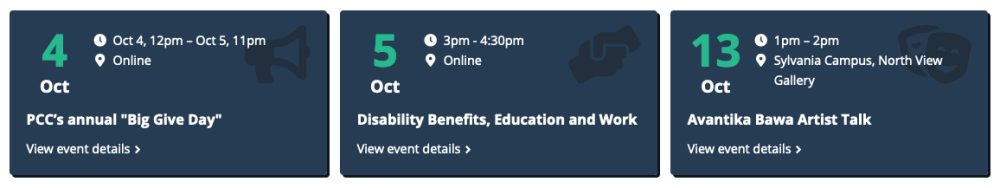
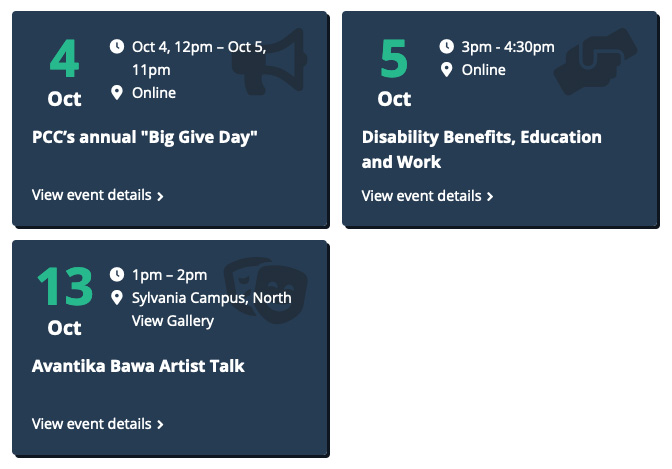
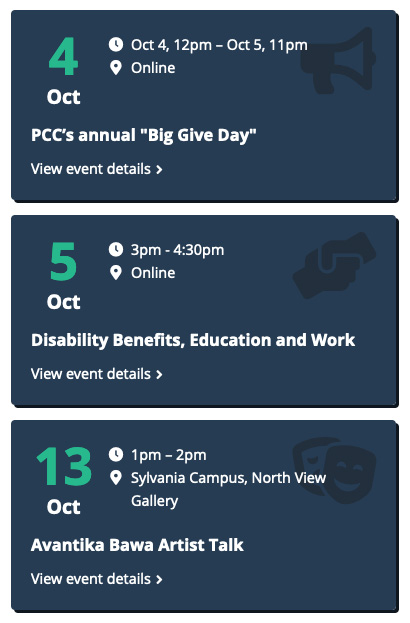
The events display in three columns on large screens, two columns on medium screens, and a single column on small screens.
Development info
- Stylesheet location:
/_source/styles/homepage/_news-events.scss - Events are added to the page manually for now but will be added dynamically in the near future.
- If an event has multiple categories, just pick one. If multiple are included, the CSS will use whichever comes last.
- The day should be a number, the month should be abbreviated to the first three letters, and include the start and end times, not just the starting time. The location can be as long as needed, so write out the campus name instead of abbreviating it.
-
<a href=""> <div class="event category" data-equalizer-watch="events"> <!-- use the category of the event, not "category" --> <div class="date-time-location"> <p class="date"><span class="day">date (number)</span> <span class="month">month (3 characters)</span></p> <p class="time-location"><span class="time">time </span> <span class="location">location</span></p> </div> <h5>title</h5> <p class="event-details"><span class="call-to-action">View event details</span></p> </div> </a>
Homepage event examples
Large screens

Medium screens

Small screens

Animation