Homepage pathways
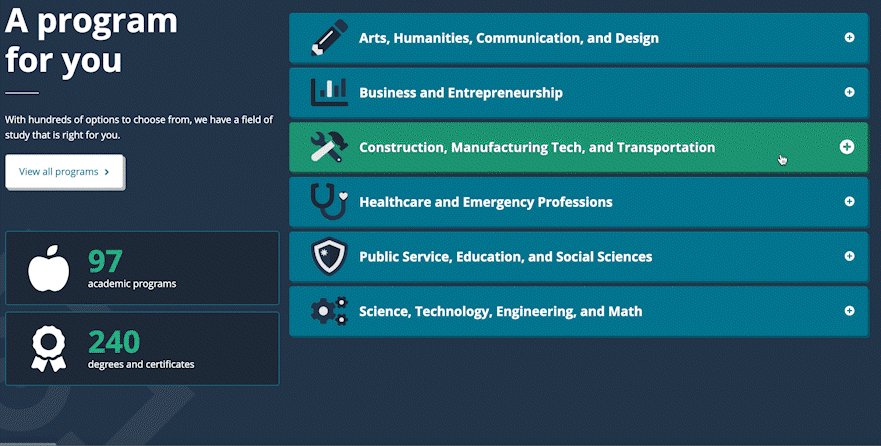
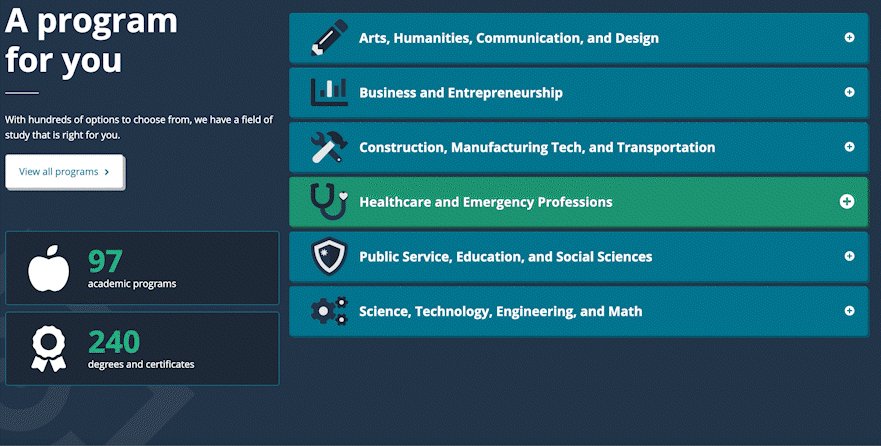
The pathways area of the homepage has a list of PCC’s pathways that, when clicked, open to show more information about the pathway. The goal is to get students to the main programs page (filtered or not) and eventually to a specific program’s page.
By including the pathways, we wanted to show that PCC has a wide breadth of modern and effective CTE and transfer programs that can help students improve their quality of life or pursue their academic goals, and that they can study at PCC while juggling other life needs.
Guidelines
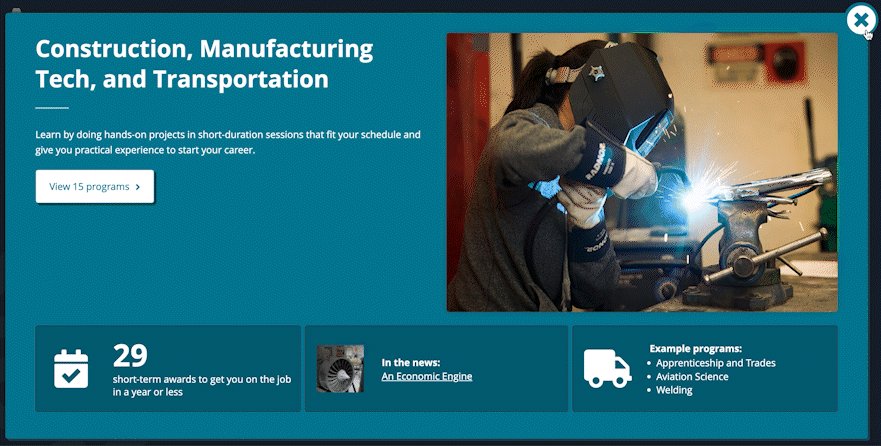
The homepage committee reviews news stories bi-weekly, highlighted programs and photos quarterly, and facts annually. Each expanded pathway box includes:
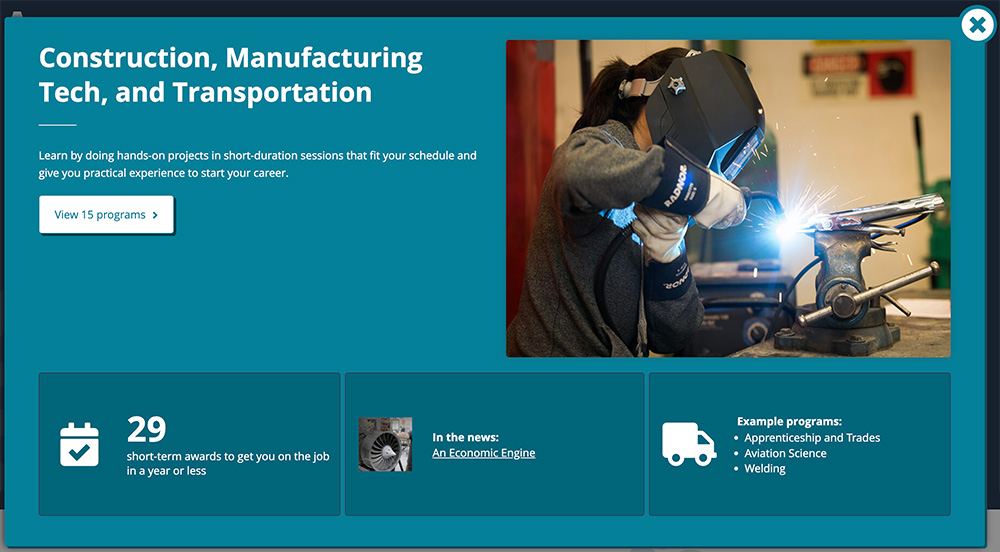
- A short description of the type of programs in the pathway and what type of career you can get by studying one of those programs.
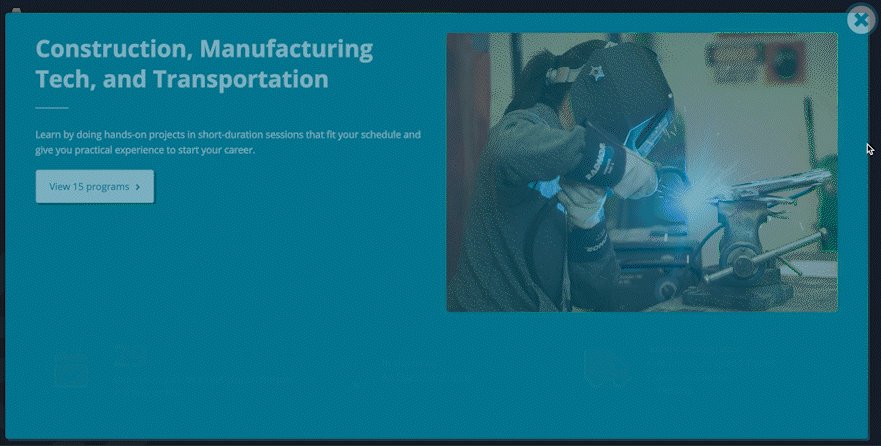
- A photo of students in a program-specific setting engaged in the act of learning.
- A button with a link to the filtered programs list.
- A compelling (numeric) fact about the pathway or one of the programs in the pathway.
- A news story related to the pathway, updated automatically from the PCC news website.
- Three example programs as determined by Marketing.
Styling
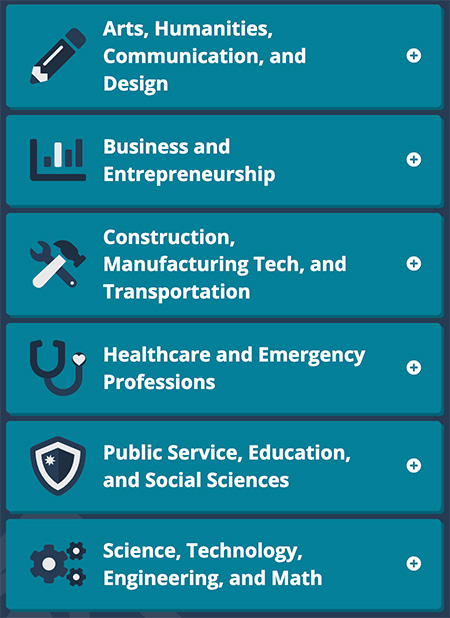
The pathways list looks like large buttons, each with an icon that animates on hover. The stacked layout allows for easy modifications if the number of pathways changes in the future. We use the full pathway names in the buttons. There’s a little + icon that shows you can click the button (expand it) to learn more, rather than link to a different page.
When clicked, the buttons animate to expand into a modal window showing more information about the pathway. The modal includes a button and information in the homepage fact layout.
Responsive behavior
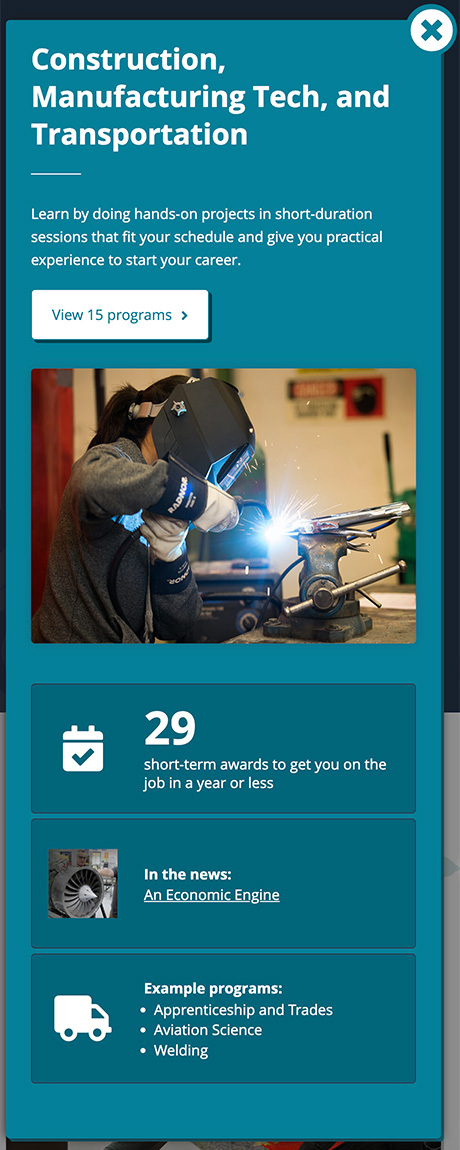
The text, images, and facts stack as needed as the screen size shrinks.
Development info
- Stylesheet location:
/_source/styles/homepage/_pathways.scss - The pathway icons are SVG files and use CSS for the colors and animations.
- The modal windows are built based on Foundation’s modal with customizations to make them animate the way we wanted and to improve accessibility.
Homepage pathway examples
Desktop and tablet view


Phone view


Animations