Homepage background elements
To break up the page and insert school spirit (colors, the PCC diamond, Poppie the Panther), we chose to use various background elements. These elements aren’t part of the core content, but make the page more visually interesting and help to divide and contain the page’s topics.
Guidelines
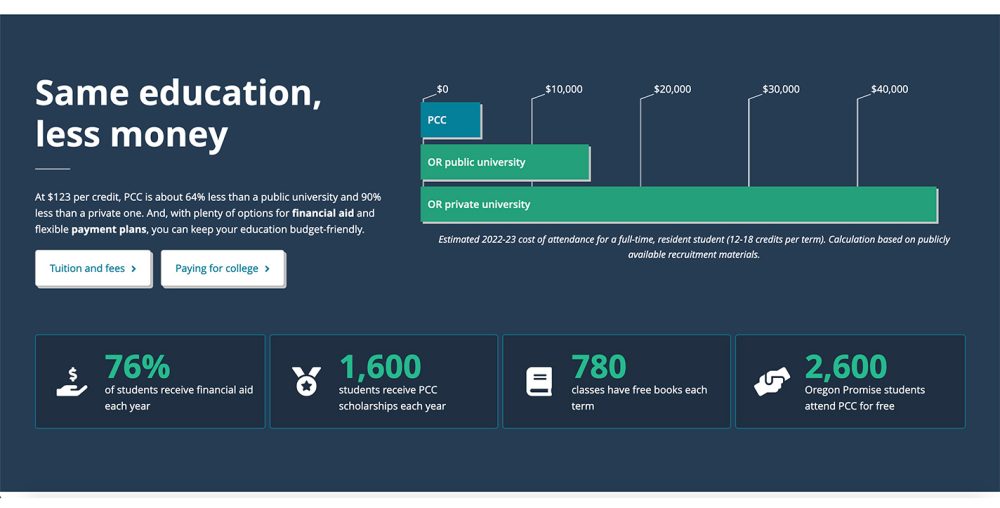
Every other content section has a fully navy background. The “next steps” section is the only part of the page with a teal background. The rest of the page’s background is white. Any background color can have an icon element (pawprints, PCC diamond).
Styling
Icon elements – the PCC diamond and Poppie the Panther pawprints – are dispersed around the page as part of the background. These elements adjust in size and placement to fit with the text and imagery depending on the screen size.
Content sections that have a navy or teal background use white headings and text.
Responsive behavior
Content sections with navy or teal backgrounds behave just like regular sections with white backgrounds. Background icon elements adjust in size and placement to work with the text and imagery around them.
Development info
- Stylesheet location:
/_source/styles/homepage/_general.scss - Use
<div class="navy">for navy sections and<div class="teal">for teal sections (“next steps” only). - The background icon elements are added as background images in the CSS.
Homepage background element examples
Navy sections

Teal section

PCC diamond


Pawprints