Forms
Web forms gather information from users. For most forms, we use a third-party plugin called Gravity Forms, but do use a third-party application called Qualtrics for some older forms (which we’re slowly phasing out).
Don’t build any regular HTML forms in WordPress! Use Gravity Forms instead.
*** We don’t link to Google Forms on the website if the form asks for personal information – these forms aren’t secure and don’t meet our accessibility requirements.
Jump to a component:
Gravity Forms
Gravity Forms are secure and simple to set up, and it’s easy to view submission data. The forms are accessible and fully responsive.
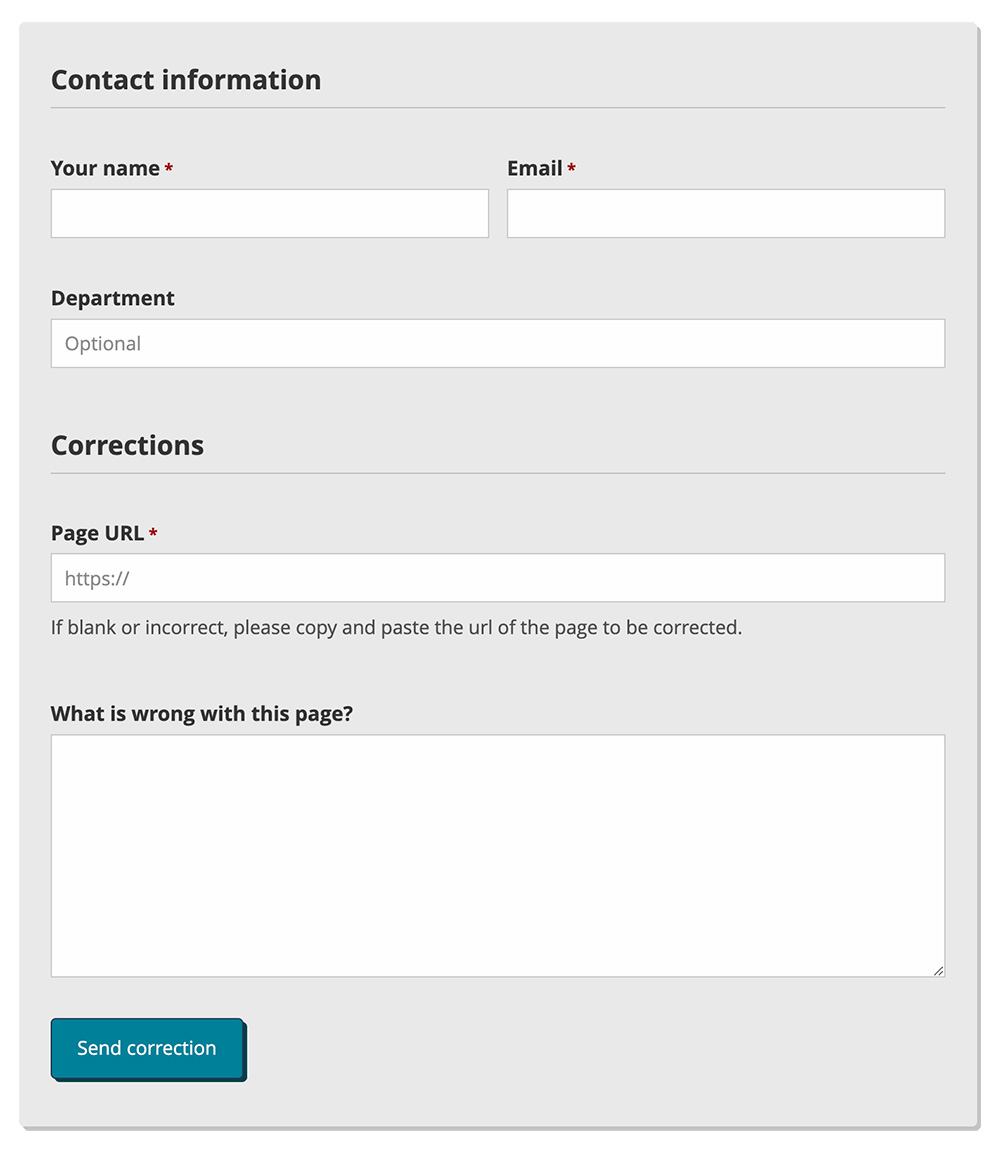
Styling
Gravity Forms show up as part of a normal pcc.edu webpage, and are light gray with white input fields.
Responsive behavior for Gravity Forms
Fields shrink in width as needed, and stack into a single column on small screens.
How to use for Gravity Forms
If you’d like a form on your website, contact us at webteam@pcc.edu and we’ll help you get started. Editors can view and manage form submissions through email and/or in WordPress.
Development info for Gravity Forms
Stylesheet location:
/_source/styles/components/_forms.scss
Web Team use:
- The Gravity Forms plugin must be enabled on the site.
- Go to “Forms” in the WordPress sidebar and create the form there.
- Use the
pcc-formshortcode (or the “Add Form” button that’s next to “Add Media” above the editor). - Remember to set a reply-to email so replies don’t come to webteam@pcc.edu.
- Forms can be located behind an SSO login if needed.
Qualtrics forms
Some older forms are still in Qualtrics (Gravity Forms is preferred for new forms). It’s a third-party system, so forms are located on an external website rather than embedded on a pcc.edu webpage.
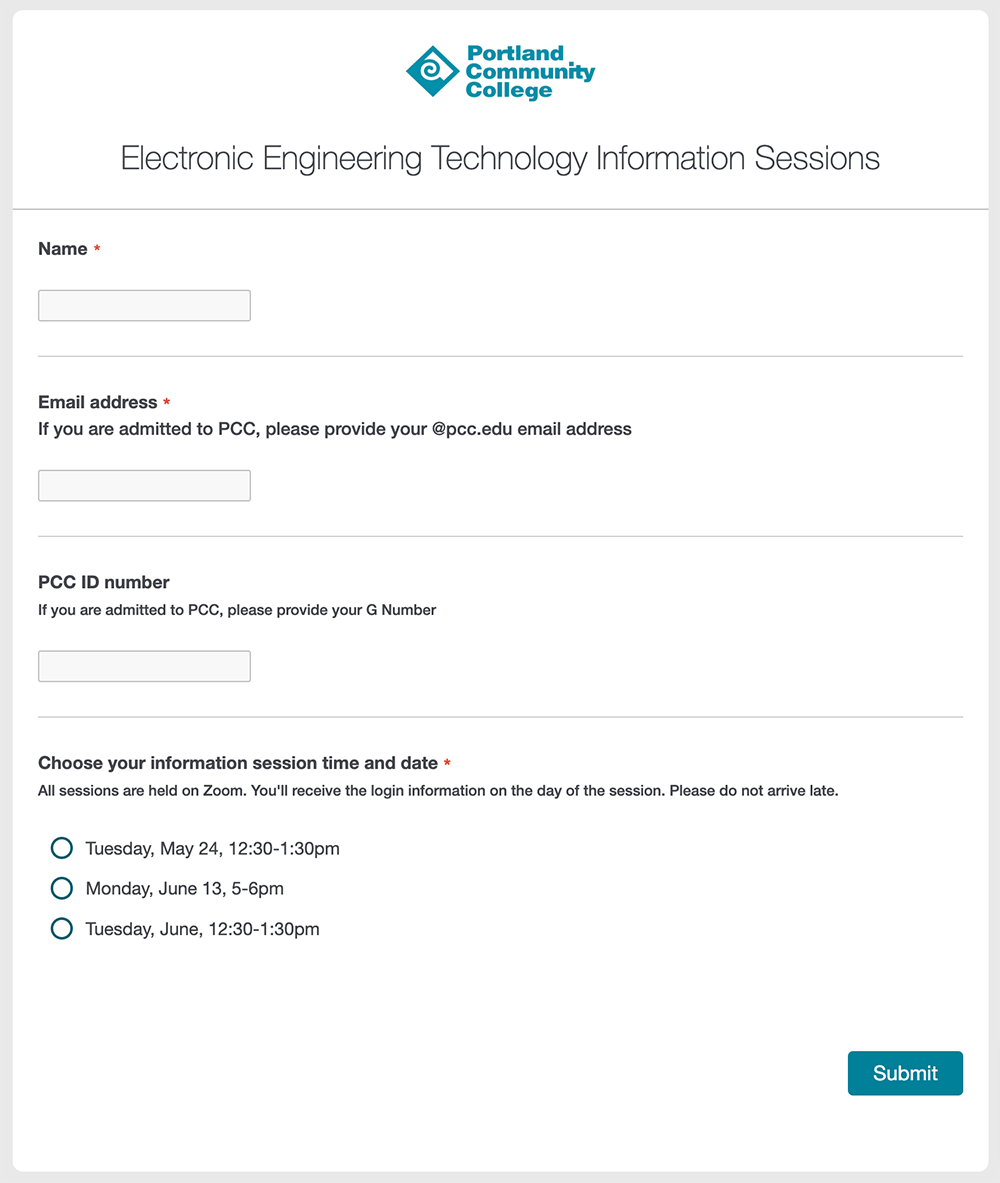
Styling
Qualtrics forms are clean, simple, and white, with light gray input fields.
Responsive behavior for Qualtrics forms
Fields shrink in width as needed, and stack into a single column on small screens.
How to use for Qualtrics forms
If you’d like a form on your website, contact us at webteam@pcc.edu and we’ll help you get started. Editors can view and manage form submissions through email and/or in WordPress.
Development info for Qualtrics forms
Stylesheet location:
Web Misc. / qualtrics (repository)
Learn about the Qualtrics theme in Spaces.
Example of Qualtrics forms
View the Qualtrics form below in action.

Blackbaud forms
The PCC Foundation uses a third-party system called Blackbaud for their various donation forms.
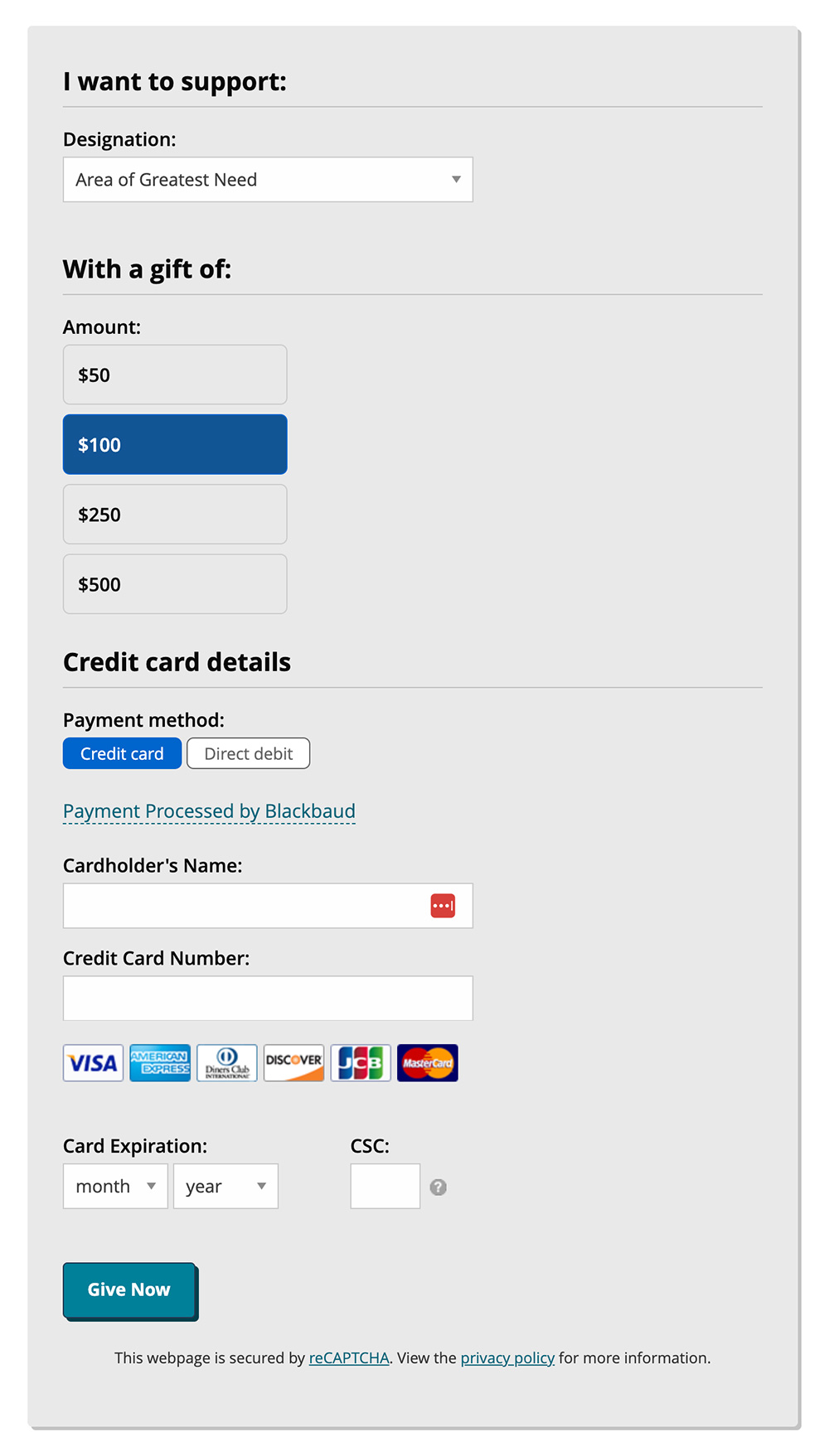
Styling
Blackbaud forms resemble Gravity Forms and are embedded on a pcc.edu webpage. A small “loading” gif appears before the form loads.
Responsive behavior for Blackbaud forms
Fields shrink in width as needed, and stack into a single column on small screens.
How to use for Blackbaud forms
Use the bbox shortcode.
Development info for Blackbaud forms
Stylesheet location:
/_source/styles/components/_forms.scss
Other forms
There are a handful of other forms on the website, but they look the same as a Gravity Form. These are HTML forms that are part of various child themes.
Development info for Other forms
Stylesheet location:
/_source/styles/components/_forms.scss
Edit the relevant child theme.
Example of Other forms
Here are some of the other forms on the website:
- PCC search
- Staff directory
- Class schedule
- Community Ed class search
- PCC News (site blogs are the same)
- 404 page (try pcc.edu/foo)