Calendars
We have a few ways to embed calendar information on the website depending on where the calendar is located (events.pcc.edu or Google).
Jump to a component:
PCC events calendar
The PCC event calendar uses a third-party application called LiveWhale. The calendar lets users view upcoming and past events, and submit new events. Administrators can approve and edit events.
Events calendars can be embedded into a page in a list format. Information on the page is updated automatically when the calendar changes.
Styling
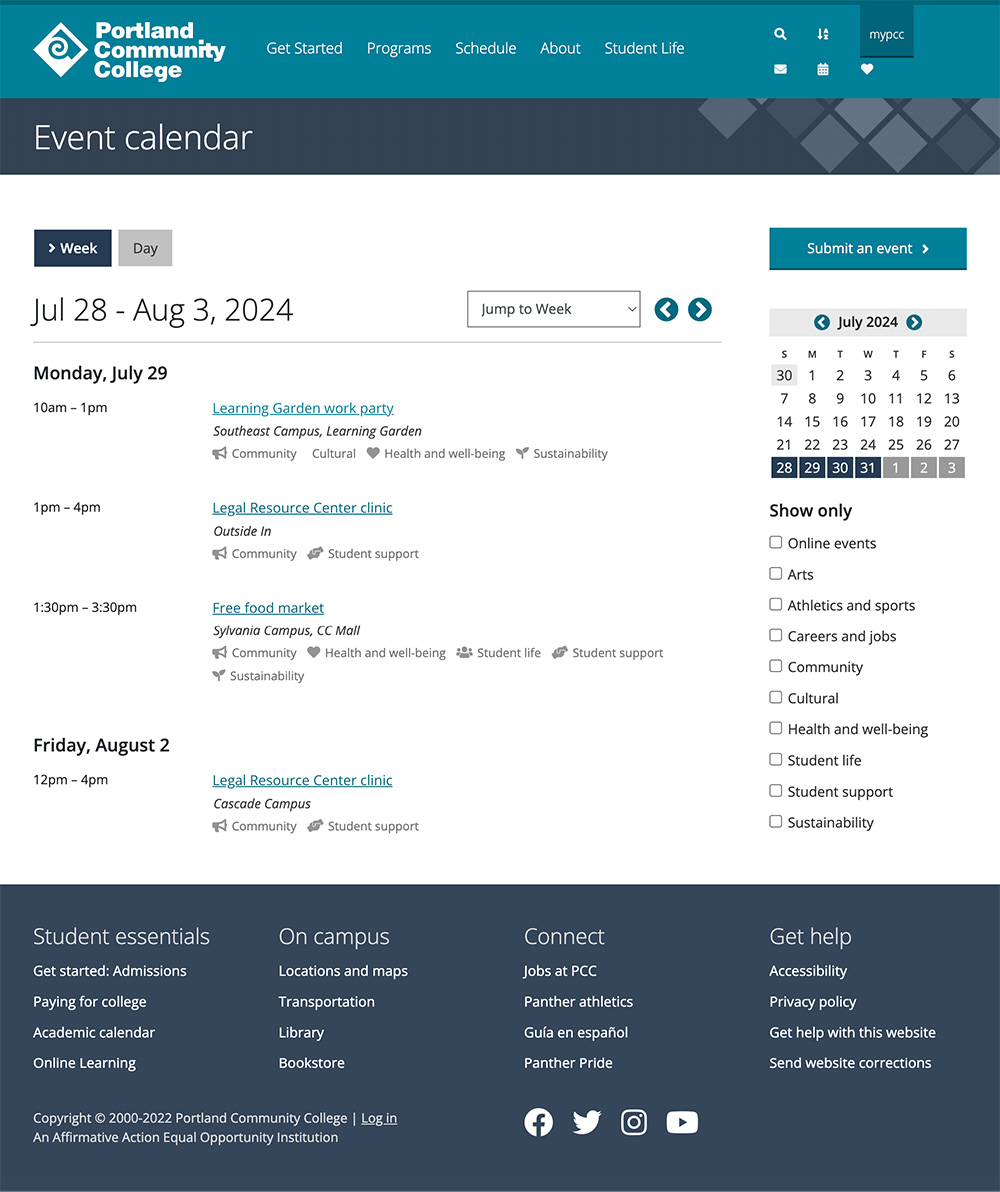
The events calendar is styled to look very similar to the main PCC website. The calendar view shows events by day or week and lists the event title, date, time, location, and categories. Users can filter the calendar.
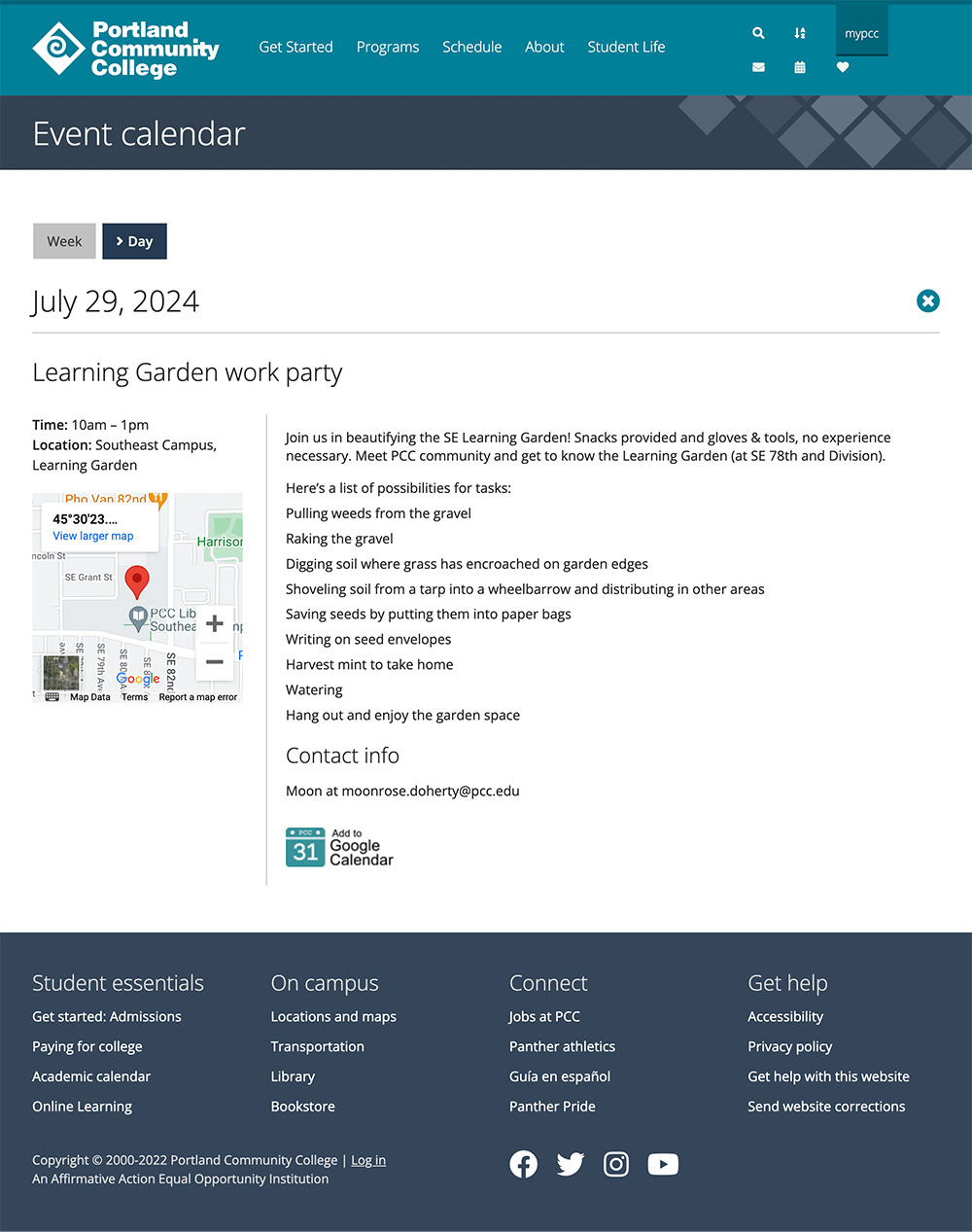
The calendar detail views repeat the events’ basic information as well as list the details, contact information, join link, etc., and provide a link to add the event to your personal calendar.
Calendar feeds can be embedded on any pcc.edu webpage, and usually look like a basic unordered list.
Responsive behavior for PCC events calendar
The sidebar and other page components stack vertically as needed. No information is hidden on smaller screens.
How to use for PCC events calendar
You can submit an event online or contact the Web Team at webteam@pcc.edu for more information.
To embed an events feed, use the events shortcode.
Development info for PCC events calendar
Stylesheet location:
/_source/styles/components/_calendars.scss
Learn about LiveWhale theming in Spaces.
Example of PCC events calendar
Google calendars
Google calendars can be embedded into a page in a table format. Information on the page is updated automatically when the calendar changes.
Styling
Embedded Google calendars look like regular tables and include an “Add to Google Calendar” icon that, when clicked, will add the information to your personal calendar.
Responsive behavior for Google calendars
Same as for tables.
How to use for Google calendars
Use the calendar shortcode. There are settings to limit the number of events and amount of details to be shown. There is also a simple list version, rather than the full table.
The calendar must be owned by the Web Team (this prevents us from losing access if someone changes positions or leaves PCC).
Development info for Google calendars
Stylesheet location:
/_source/styles/components/_calendars.scss
See how to embed a Google calendar in Spaces.
Example of Google calendars
Mini calendar
The mini calendar highlights important dates for the upcoming term. Dates are pulled in automatically from the academic calendar, and the mini calendar updates to the next term as soon as the academic calendar rolls over.
Styling
Mini calendars display the dates in a table inside an info callout, and always show the same 4 items: class schedule available, credit registration begins, non-credit registration begins, admissions deadline, and beginning of term.
How to use for Mini calendar
Use the calendar shortcode and use type="mini".
Development info for Mini calendar
Stylesheet location:
/_source/styles/components/_calendars.scss
In HTML, all you need to generate a mini calendar is <div class="mini-calendar"></div>.