Creating Accessible Content

PCC is committed to providing you with resources to help you learn how easy it is to make your content readable by everyone. With built-in tools like headings, lists, and hyperlinks, formatting documents and web pages has never been easier or quicker!
Basics of Accessible Formatting
There are some fundamental formatting techniques that are simple to do and make a huge difference for your audience. Take a moment to learn about what they are and why they are important.
Headings
![]() Headings in a document or web page make a page look well-organized, give an at-a-glance view of the topics covered, help people navigate to various sections easily, and can auto-generate a table of contents for you. If you create your headings by enlarging the font, changing the font style and color, the text is still tagged in the app as “Normal” text. This is a “faux” heading. It looks like a heading, but doesn’t act like a heading.
Headings in a document or web page make a page look well-organized, give an at-a-glance view of the topics covered, help people navigate to various sections easily, and can auto-generate a table of contents for you. If you create your headings by enlarging the font, changing the font style and color, the text is still tagged in the app as “Normal” text. This is a “faux” heading. It looks like a heading, but doesn’t act like a heading.
Using the one-click formatting options for Headings from your app’s toolbar, tags the text as a Heading. (You read correctly. One-click!) This allows assistive technologies to read only the Headings on a page, allowing users to also benefit from that “at-a-glance” view of the topics and the ability to quickly navigate to the section they need. Otherwise, they would need to read the document in full until they get to the needed section. And don’t forget, if the Heading isn’t tagged correctly, Word and Google Docs can’t auto-generate that Table of Contents for you!
Check out Why use Accessible Headings for a demo!
Lists
 When making a list, use the built-in list tool instead of typing 1 enter, 2 enter, 3 enter, etc. Doing this will format your list with the bullets of your choice, indents, and spacing. When formatted using the list tool, the list is tagged correctly and assistive technology will notify a user that there is a list with “x” number of items and let the user know what list item they are on.
When making a list, use the built-in list tool instead of typing 1 enter, 2 enter, 3 enter, etc. Doing this will format your list with the bullets of your choice, indents, and spacing. When formatted using the list tool, the list is tagged correctly and assistive technology will notify a user that there is a list with “x” number of items and let the user know what list item they are on.
Unlike headings where users can navigate through a document by having the headings read out to them, you can’t navigate a list using assistive technology. So, if you organize documents in outline form, consider converting your top level items to headings instead. This way your reader can quickly jump to the section they need.
Check out Why use Accessible Lists for a demo!
Meaningful Links
 If you link to a website, article, or document, then instead of simply copy/pasting the URL, insert the link using an “insert link” tool and give the link a title, preferably the name of the website, article, or document. Having a long web address in the middle of your content is not the most pleasant sight. Giving your link a title, not only makes your document look more professional and organized, but it allows users of assistive technology to search a page for certain links more effectively.
If you link to a website, article, or document, then instead of simply copy/pasting the URL, insert the link using an “insert link” tool and give the link a title, preferably the name of the website, article, or document. Having a long web address in the middle of your content is not the most pleasant sight. Giving your link a title, not only makes your document look more professional and organized, but it allows users of assistive technology to search a page for certain links more effectively.
Imagine if you were searching a page for a link and all you heard was “Link: https:// and a bunch of numbers” or “Link: this article” or “Link: Click Here.” You never know where that link was taking you unless you read through the entire document or page again.
Check out Why use Descriptive Links for a demo!
Alternative Text
 Images need some sort of alternative text for individuals who have visual impairments, including color-blindness. Adding alternative text to an image is easy to do and likely less time consuming than removing the images and reformatting your document. Alt-text should be limited to about 100 characters, so you don’t need to write a novel. Different images will require different approaches. For example:
Images need some sort of alternative text for individuals who have visual impairments, including color-blindness. Adding alternative text to an image is easy to do and likely less time consuming than removing the images and reformatting your document. Alt-text should be limited to about 100 characters, so you don’t need to write a novel. Different images will require different approaches. For example:
- If the image is purely decorative and adds no value to the content, then simply write “decorative.” Some applications give you the option to check a box if the image is decorative.
- If the image provides a visual illustration of a process, diagram, or model that supplements the existing text explanation, then something as simple as “illustration of the [process]” or “screenshot of adding alt-text to an image” may be all that is necessary!
- If the image is of a table, convert it to an actual table. If you use it, you will need to write out all that information in a long description.
Check out Why use Accessible Images for a demo!
Color
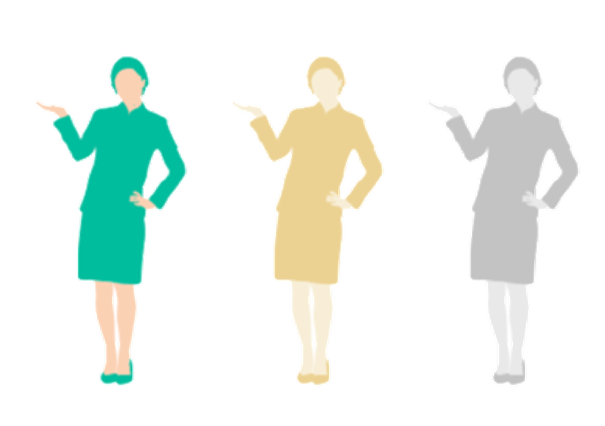
 Approximately 8% of men worldwide have some sort of color-blindness. The number increases to about 10-11% in areas with predominately Caucasian populations. The most prevalent type of colorblindness affects the red-green spectrum. In the image below, you can get a visual indication as to what is it is like for someone with red or green colorblindness to view color. Those with colorblindness may see these colors in a grayed out version of varying hues that might be very difficult to distinguish.
Approximately 8% of men worldwide have some sort of color-blindness. The number increases to about 10-11% in areas with predominately Caucasian populations. The most prevalent type of colorblindness affects the red-green spectrum. In the image below, you can get a visual indication as to what is it is like for someone with red or green colorblindness to view color. Those with colorblindness may see these colors in a grayed out version of varying hues that might be very difficult to distinguish.

Because of this, it is important to not use color alone to convey information. For example, if you need to create a bar chart using different colors, have the bar also be textured too. This way if someone can’t distinguish the color, they can distinguish it by texture. If a line chart, have dashed and dotted lines to accompany the color. If you use colored text for emphasis, bold or italicize it too. Color is okay as long as it is used in the right way.
Color contrast between background colors and text colors (or even an image or clipart) needs to be sufficient as well. In the image below, it could be difficult for someone who can’t see green very well or who has low vision to make out the clip art image clearly.

Tables
 Tables need to have column headers and/or row headers. Table Headers are different from the Headings you use for section titles. So, you can’t simply reformat the text as a heading, you will need to tag the cell as a header. In many apps, checking the header box or marking the cell as a header will do all the formatting for you, saving you a lot of time. Using column/row headers also allows those using assistive technology to know where they are at in the table.
Tables need to have column headers and/or row headers. Table Headers are different from the Headings you use for section titles. So, you can’t simply reformat the text as a heading, you will need to tag the cell as a header. In many apps, checking the header box or marking the cell as a header will do all the formatting for you, saving you a lot of time. Using column/row headers also allows those using assistive technology to know where they are at in the table.
Without these headers, the table is read from left to right, top to bottom. There is generally no identification to which column you might be in. (Think of a linear list of data). When headers are used, the user is notified what row they are in, what column, the name of the column, and then the information that is in that cell. The formatting that might be taken in visually gets read out properly to those with visual impairments.
Check out Why use Accessible Tables for a demo!
Captioning
 Closed captioning is essential for those who are deaf and hard of hearing, but they also help non-native English speakers, those who are unfamiliar with vocabulary, viewers with some learning disabilities, or those in a noisy environment. Audio transcripts also benefit many students. While they are essential for those who are deaf or hard of hearing, they also assist anyone who would like to read or search the transcript.
Closed captioning is essential for those who are deaf and hard of hearing, but they also help non-native English speakers, those who are unfamiliar with vocabulary, viewers with some learning disabilities, or those in a noisy environment. Audio transcripts also benefit many students. While they are essential for those who are deaf or hard of hearing, they also assist anyone who would like to read or search the transcript.
Another form of captioning is called audio description. This is when auditory descriptions are added to media when important visual elements are not fully verbalized. It is best if creators of media are aware of the visual elements that will need to be described and develop the media with that in mind. For instance, imagine if you decided to listen to a webinar to make the most of your rush hour commute. Wouldn’t it be nice if the speaker took a little extra time to describe what they are talking about instead of saying “and this diagram here,” “and over here, you can see,” or “in this equation, start by…”?
Equations

Math and science notation is not accessible to screen reader users unless it is written in MathML or MathType (in MS Word). Some things to consider when creating math/science content:
- Images of equations should be converted to MathML or MathType as well.
- When making video, remember to read out all the equations and notation instead of saying “this equation here.”
- If you have handwritten answer keys, they will also need to be converted to a format that can be read by a screen reader when an accommodation arises.
Check out Why Make Math Accessible for a demo!
Resources
The following resources will help you accessibly format your content. There are step-by-step tutorials, accessibility guidelines, and even templates for you to use. If you have any questions or need specific help, please email access-tech-group@pcc.edu.
Professional Development
There are several accessibility training opportunities in MyCareer@PCC for faculty and staff to take for professional development.
- Accessibility and Universal Design
- Accessible Word Documents
- Accessible Presentation Slides
- Accessible PDFs
There are also Linkedin Learning training courses available for PCC faculty and staff through MyCareer@PCC.
- Creating Accessible PDFs
- Teaching Techniques: Making Accessible Learning
- Accessible Video: Caption, Search, and Compliance Strategies
Download Handbooks
![]() Download a copy of these handbooks and feel free to share! They are editable with Adobe Illustrator and licensed under CC BY-NC-SA 4.0.
Download a copy of these handbooks and feel free to share! They are editable with Adobe Illustrator and licensed under CC BY-NC-SA 4.0.
Web Accessibility Handbook
Complex Images for All Learners
Accessibility Quick Guide
For more information, go to our Accessibility Handbooks webpage.
